Cesium三维中使用
三维世界相比二维多了高度,因此气象数据的高度属性可以直接在三维中呈现出来,在填色图层中,我们有以下几种三维表达方式:
- 将平面显示到真实高度(且支持高度轴上下的动画)
- 将二维平面按照数值高低进行挤压,形成三维效果(且支持时间动画)
与二维类似的填色图层
三维填色图层中完全包含了二维填色图层的所有功能,这里我们以一个示例来进行演示,具体的用法概念,可以参考格点填色
对比二维代码,除了地图初始化有所区别外,只是换了个图层名称以及动画服务的名称,其余代码完全一致,这也意味着,我们在实际应用中可以复用三维和二维中的大部分代码。
将二维平面进行挤压和时间动画
这里我们使用2022年1月15日汤加海底火山喷发时的葵花8红外(B15)波段数据来进行挤压是演示,这里我们把数值高的在高度上降低,数值低的提高。
本示例同时还演示了如何进行边加载边动画、如何在动画时获取数据的时间并显示灯诸多常用功能
二维格点填色高度拉升
将二维数据在三维空间内直接显示到对应的高度只需要保证数据源中的zValues被正确设置,也可以在样式中指定全局高度,最终的高度是全局高度加上provider的zValues中对应层次的高度乘以z轴拉升系数。
const load = async () => {
await resourceService.loadResourceFromConfigPath("demos/styles/demo.config.json");
await viewer.goto(105, 30, 1000000, { duration: 1 });
const buffers = await getBinary("public/demos/data/micaps/Z_OTHE_RADAMOSAIC_20220412000000.bin.zip");
const provider = new MicapsDiamond131GridDataProvider(buffers[0]);
provider.currentZIdx = 10;
const style: IPixelLayerStyle3DOptions = {
fillColor: "color-cr#res",
zScale: 20,
}
const layer = new CPixelLayer().setDrawOptions(style).setDataSource(provider);
viewer.gridLayers.add(layer);
}
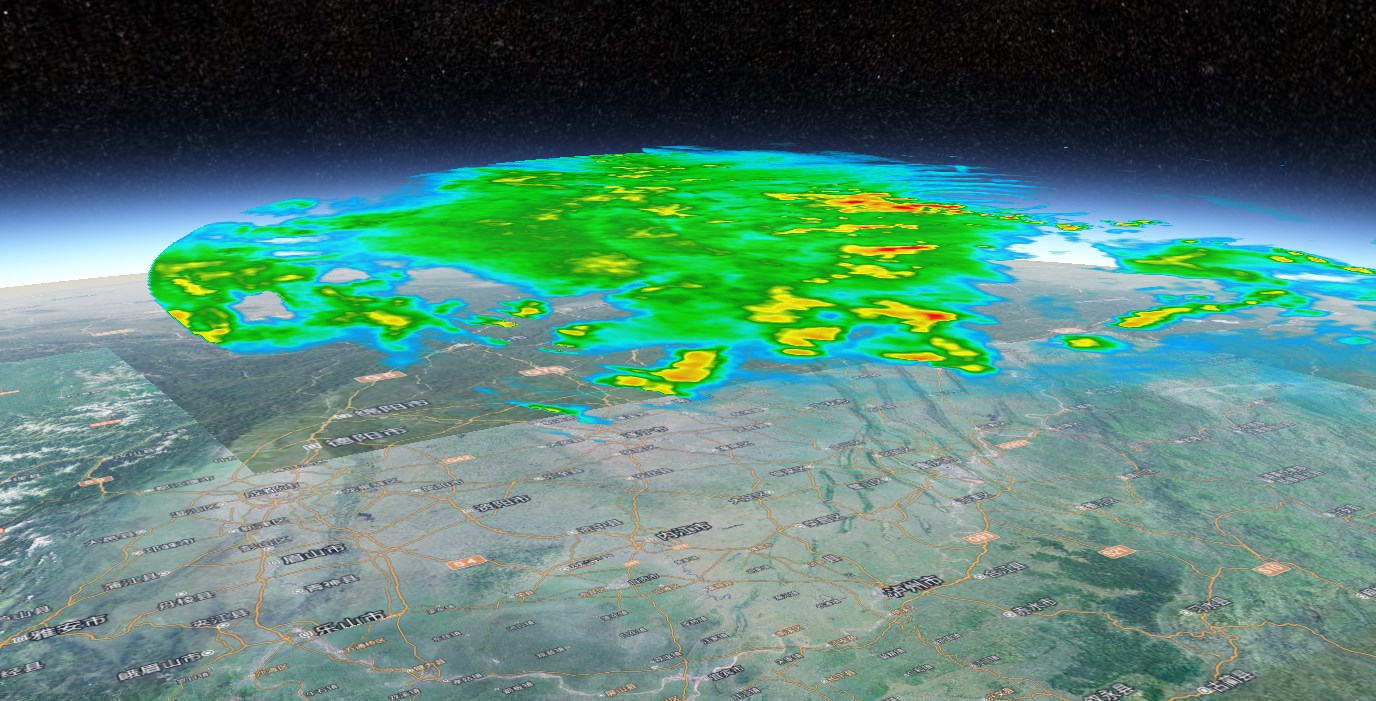
上面我们对z轴实际高度进行了20倍的拉升,显示效果如下(当前显示的是第十层数据):
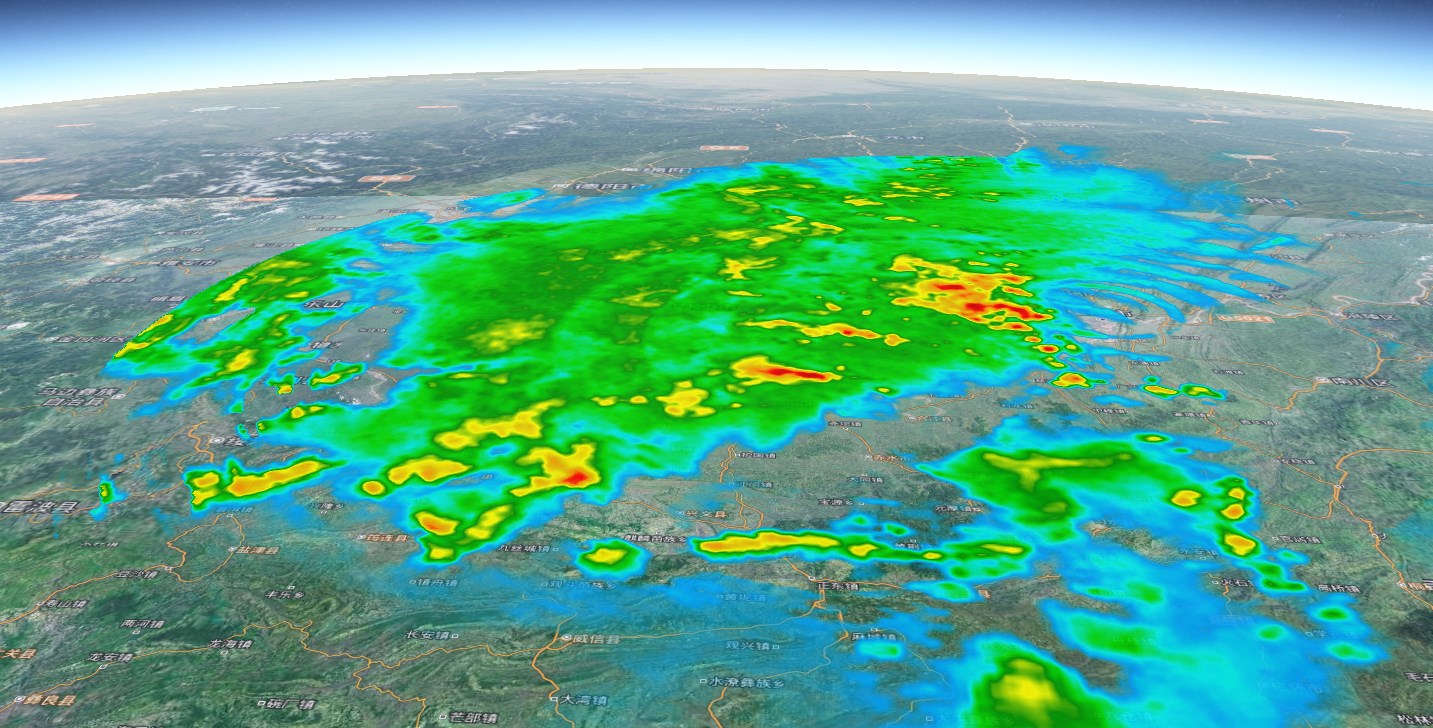
如果不拉升,则效果如下:
高度层动画
QE内置的动画服务中默认的是进行时间动画,如果要进行高度层动画,需要指定动画类型为高度:
const animator = new DataAnimationService(provider, {
type: DataAnimationType.Level,
layer,
all: provider.gridOptions.zValues.length,
delta: 0.2
});
为了实现自动补帧,形成连续的动画效果,我们在创建图层的时候设置插值为true:
const layer = new CPixelLayer({ interpFromPreSource: true }).setDrawOptions(style).setDataSource(provider);
同时调整z轴拉升系数为5(避免过于夸张)。因为咱们数据所有的高度层都在一个数据包内,因此无需边加载边动画,直接设置动画即可:
const animator = new DataAnimationService(provider, {
type: DataAnimationType.Level,
layer,
all: provider.gridOptions.zValues.length,
delta: 0.2
});
animator.start();
这样我们就完成了高度层的动画,也非常简单!
高度层动画完整代码
总结
本例中我们实现了三维下数据渲染的一些独有功能,并且进行了时间和高度层的动画,掌握了边加载边动画和一次性加载后动画两种不同的方式。



无评论