什么是剖面及快速创建经纬度方向的剖面
什么是剖面图层
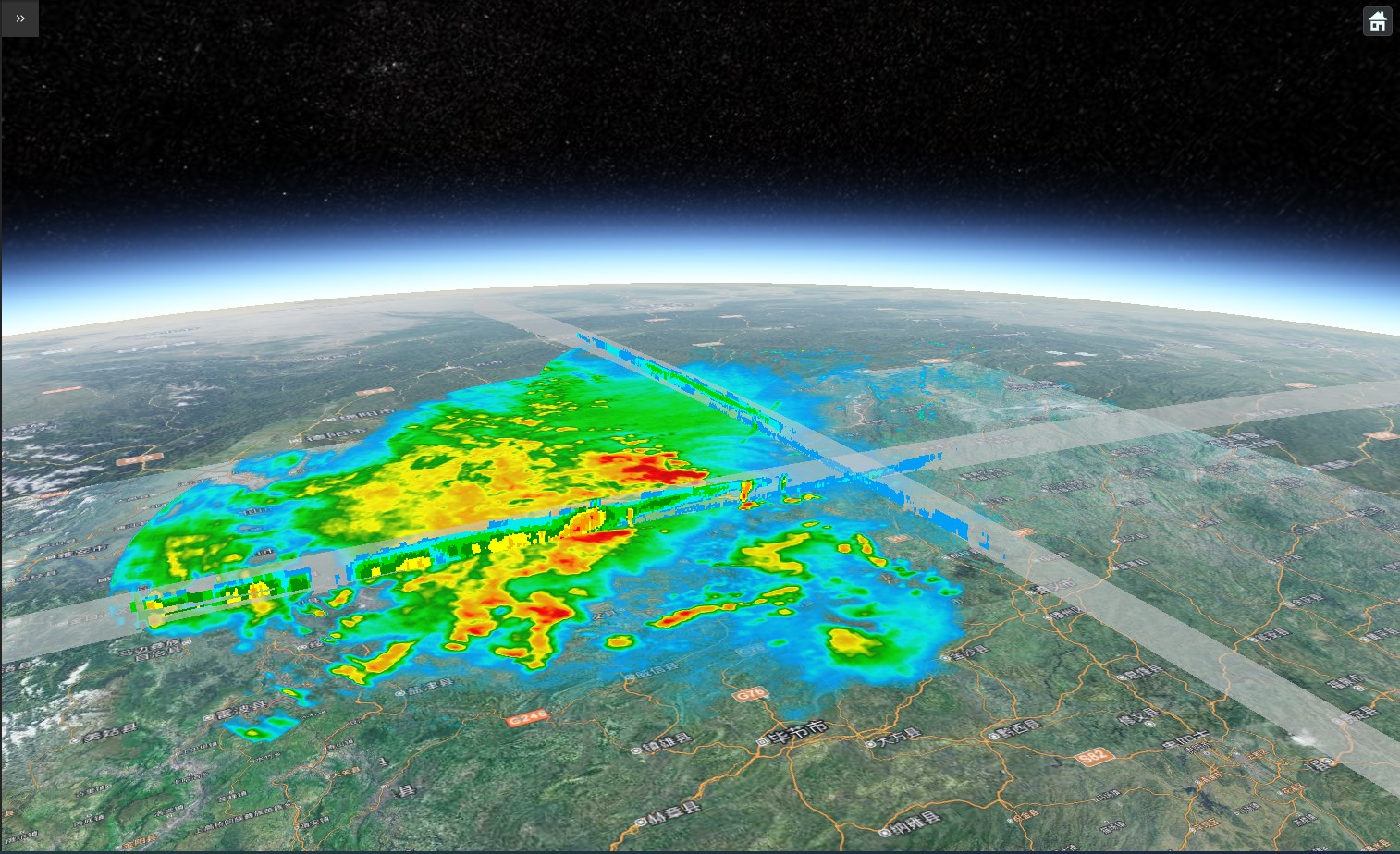
剖面图层是一个相对于其他图层来说较为特殊的图层,因为该图层中的数据并不会完全展示,而是根据用户的需要展示其中的一部分。通常我们所说的剖面是指经纬度作为底面的剖面,也就是要素在高度层方向的剖面,如下所示:
QE中剖面有什么特色
- 支持任意路径剖面
在QuickEarth中,我们除了支持经度和纬度固定方向的剖面之外,还支持任意路径的剖面
- 支持数据源动画
剖面图层和常规图层一样支持数据源动画,可以通过更新数据源的时间点来进行连续动画播放
- 支持多剖面叠加
可以显示任意多条剖面路径
创建剖面图层
创建剖面图层和创建CPixelLayer图层类似,都需要提供一个格点数据源,但是剖面的数据源需要是三维的,这样才能够获取到不同高度层的数据。剖面图层的样式与CPixelLayer也相同,如下方式可以创建一个剖面图层:
const provider = ...
//构建剖面图层
const sectionLayer = new CSectionLayer({
sectionMode: "multiple"
}).setDataSource(provider).setDrawOptions({
fillColor: "color-radar-section#res",
fillMode: GridDataGLFillMode.bitmap,
opacue: false,
//缺测值部分填充的颜色
discardColor: "rgba(200,200,200,0.6)",
});
对于以上fillColor中配置不理解的可以参考核心概念的loader和资源相关内容。
快速显示剖面
剖面图层中提供了两个快速方法来显示经度方向和纬度方向的剖面:
setLatSection(lat?: number, key?: string):显示固定纬度的(沿经度方向)的剖面。
setLonSection(lon?: number, key?: string):显示固定经度的(沿纬度方向)的剖面。


无评论