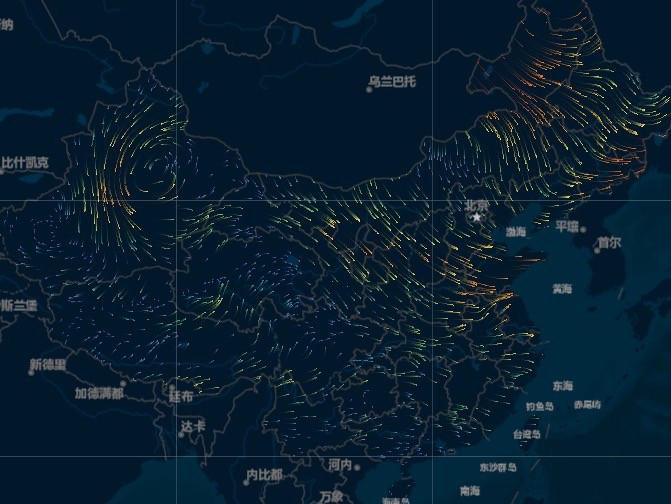
风流场
风流场
创建数据解析器
风场数据由UV或者风向风速构成,在QE中,使用两个格点数据访问器(使用U和V,或者使用风向和风速)可以构建一个风场数据访问器MemoryWindDataProvider,MemoryWindDataProvider中可以进行UV和风向风速的自动换算。
下面的示例中是cimiss返回的格点风场数据,所以可以使用CimissGridDataProvider来构建u和v的格点数据访问器。再由这两个格点数据访问器构建一个风场数据访问器MemoryWindDataProvider。
const json = await getJSON("public/demos/data/wind_china.json");
const uArr = json.DS;
const vArr = json.DS1;
const uProvider = new CimissGridDataProvider(json);
json.DS = vArr;
const vProvider = new CimissGridDataProvider(json);
const windProvider = new MemoryWindDataProvider(uProvider, vProvider, {
lazyCalc: false,
isUV: true
});
lazyCalc这个参数是指是否延迟计算,比如传入的uv(isUV为true),就表示是否马上就要计算风向风速。
如果是做动态风场,实际只要uv就可以了,不需要计算出风向风速,这时设置lazyCalc为true,可以减少计算过程。
如果是用来显示风速数值到页面上,这时设置lazyCalc为false,即在构建时就根据uv计算出风向风速,反而会更快。
创建样式
风流场的样式可配置参数比较多,请查看IWindLayerStyleOptions
const windStyle: IWindLayerStyleOptions = {
usePoint: true, //使用点渲染
pointSize: 1, //点的尺寸
color: "white", //颜色规则
fadeRate: 0.95, //消失速度
minOpacity: 0, //最小透明度
interpMethod: WindInterpMethodType.fast, //数据插值方式
fadeSpeedMax: 6, //粒子透明度动态变化的参照速度
speedFactor: 2, //速度缩放系数
}
创建图层
const windLayer = new LWindLayer({
name: "动态风场",
count: 64, //粒子数量参数
pane: consts.customPanes.station.name,
mask: "mask-china"
}).setDrawOptions(windStyle).setDataSource(windProvider);
map.addLayer(windLayer);
颜色设置
上面的示例中,我们只使用了白色,我们也可以使用颜色分段规则来设置颜色,让颜色和风速值有个对应关系。
const windStyle: IWindLayerStyleOptions = { //动态风场样式设置
color: "color-wind#res", //颜色规则:资源ID为color-wind的资源
...
}
叠加格点风杆和格点填值
我们可以在上面示例的基础上,再叠加格点风杆和格点填值显示,使数据更直观。
风场数据在需要显示格点值和格点风杆的时候,如果传进去的数据是uv数据,则需要将图层的构建参数lazyCalc设置为false,即在创建图层的时候立马根据uv计算风向风速。如果只是显示风流场,则不需要立马计算,因为通过uv就可以生成风流场,不计算以节省时间。
格点风杆和风速值是使用LGridLabelLayer图层来渲染。
const windLabelStyle: IGridLabelStyleOptions = {
text: {
data: "#decimal",
offset: [0, 15]
},
image: {
data: "image-wind-arrow#res", //"image-wind#res",
angle: "#degree2arc|1",
color: "rgba(60,60,60,1)", //"color-wind#res"
}
}
const windLabelLayer = new LGridLabelLayer({
name: "风向风速",
mask: "mask-china-feature",
accurateYDelta: true //对于范围较大的数据,设置后会根据当前点所在的实际纬度计算y值在径向上的间隔变化,会稍微增加渲染时间。
}).setDrawOptions(windLabelStyle).setDataSource(provider);
map.addLayer(windLabelLayer);
叠加格点填色
const pixelLayer = new LPixelLayer({
mask: "mask-china"
}).setDataSource(provider).setDrawOptions({
fillColor: "color-wind#res"
});
map.addLayer(pixelLayer);
边界掩膜
上面示例的三个图层,都可以添加mask属性,设置边界掩膜。


无评论