图层
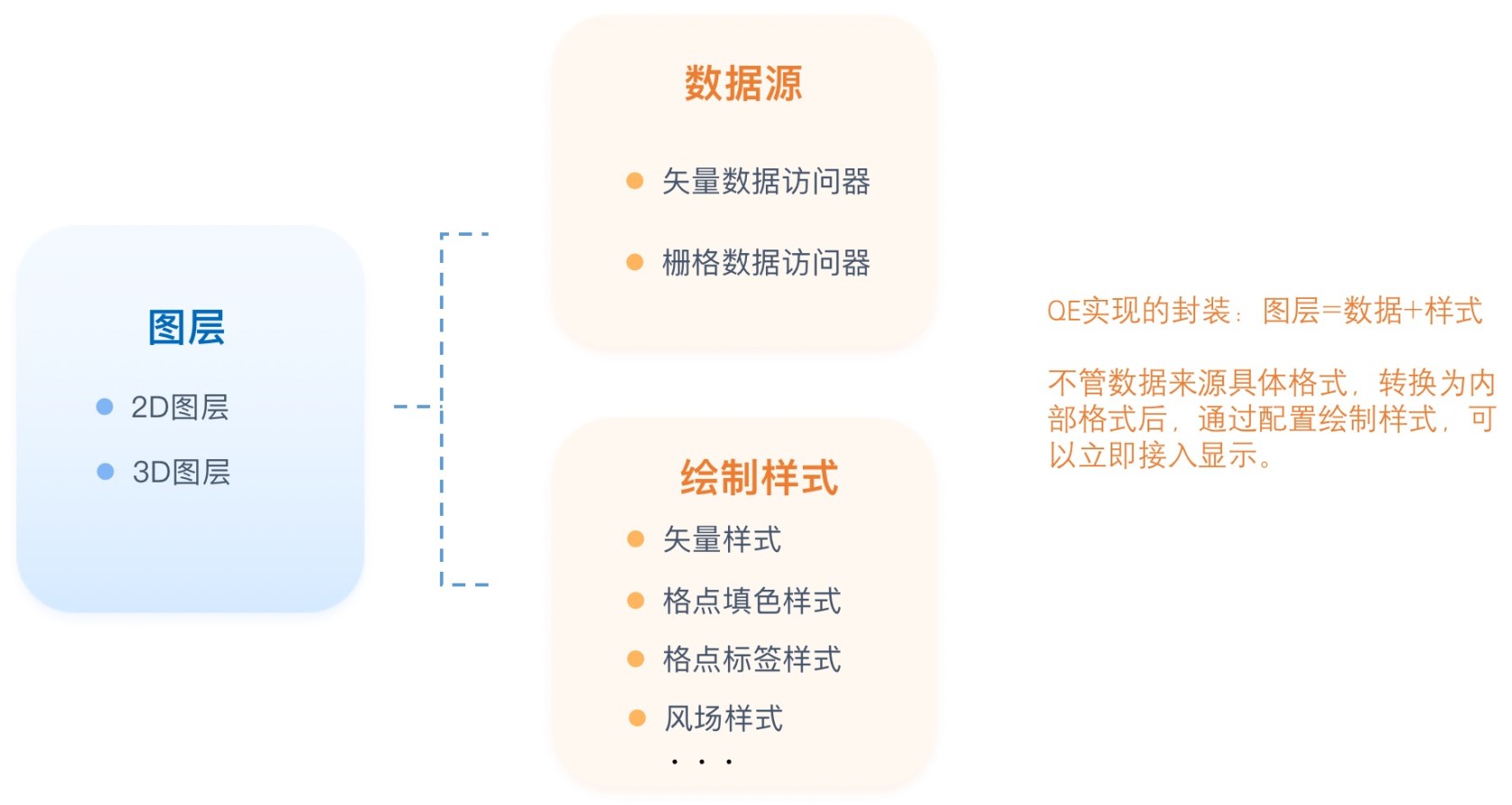
QE的封装主要是图层的封装,图层 = 数据 + 样式。 先使用数据访问器将原始气象数据(自动站、数值模式、卫星、雷达等)转换为内部统一格式数据(QE数据模型),再配置绘制样式,将数据和样式设置到图层上,就能接入显示。QE内置了很多图层,有2D和3D的,每种里面分矢量图层和栅格图层。
创建图层
图层=数据+样式
以 LGeoJSONLayer 为例,表现为
layer = new LGeoJSONLayer(构建参数).setDataSource(数据源).setDrawOptions(绘制样式)
构建参数
在实例化具体图层时,传入的可选配参数,每种图层的具体构建参数不同,可在API或者图层清单中查看。
以 LGeoJSONLayer 为例,可配的参数为 ILGeoJSONLayerOptions
let layer = new LGeoJSONLayer({
pickType: "point", //数据拾取的方式
debugShowPerformance: true, //是否开启调试模式下的信息显示。如果为false,即使处于调试模式也不会显示相关调试信息。
name: "自动站", //图层名称,默认为系统唯一id
pane: consts.customPanes.station.name, //图层的层级容器
trackDataSource: false, //是否监听数据源的更新消息,如果监听则更新后自动触发重绘
cacheDrawOptions: false //是否缓存图层样式。如果是每次刷新都要更新样式,请设置为false。默认为true。
})
在创建了图层后,也可以使用 setLayerOptions 方法,重新设置图层构造参数,会触发重绘。setLayerOptions方法的第二个参数表示是否部分更新,如果是,则会合并原有的option,如果为否,则会整体替换原有的option。
//设置掩膜边界。mask可以是一个GeoJSON的多边形对象集合,也可以是保存这个集合的资源ID
layer.setLayerOptions({ mask: "mask-china" }, true);
数据源
QE中图层的数据源是创建的数据解析器,数据解析器会将原始数据解析会适用于框架的数据结构。
let dataSource = new CimissStationFeatureProvider(json) //json为CIMISS站点数据,通过CimissStationFeatureProvider转化为QE标准的矢量数据结构
layer.setDataSource(dataSource) //设置数据源
绘制样式
每个图层都有对应的绘制样式接口,通过API中的样式接口可查看图层支持哪些绘制样式的配置。
layer.setDrawOptions({
point: { //点的绘制
size: 3, //点的大小
color: "color-temp#res?field=TEM", //点的颜色
label: [ //点标签样式
{
text: { //点文本标签
data: "$Station_Name", //标签内容:矢量数据中Station_Name字段值
offset: [0, 15] //位置偏移
}
},
{
text: { //点文本标签
data: "$TEM", //标签内容:矢量数据中Station_Name字段值
offset: [0, -15], //位置偏移
strokeColor: "orange" //文字描边颜色
}
}
]
}
});
图层创建样式的三种方式
layer.setDrawOptions(drawOptions)方法中传参的三种形式:
(1)资源加载器 关于资源加载器的介绍,查看加载器教程
layer.setDrawOptions("tempStyle#res") //使用res这个loader获取资源ID为tempStyle的样式配置
(2)资源ID
layer.setDrawOptions("tempStyle") //tempStyle为资源ID
(3)样式对象
const drawOptions: IFeatureStyleOptions = {
point: {
fill: false,
label: [
{
image: {
data: "rain#res",
offset: [-16, -16]
}
}
]
}, polygon: {
color: new Spectra(predefinedColorNames.beige).alpha(0.6),
shadowColor: "white",
shadowOffset: [3, 3]
}, polyline: {
color: predefinedColorNames.beige,
dashArray: [5, 5, 5, 5]
}
};
layer.setDrawOptions(drawOptions)
添加和删除图层
当图层设置了数据源和样式,把图层添加到地图上即可。
二维中图层基于Leaflet,所以添加和删除图层的方法与Leaflet中保持一致。
//添加图层
map.addLayer(layer)
layer.addTo(map)
//移除图层
map.removeLayer(layer)
layer.remove()


无评论