等值色斑追踪
等值线色斑图追踪服务
QE中提供了等值线色斑图追踪服务,该服务支持:
二维等值色斑追踪服务
LTracingService是二维的等值线、色斑图追踪服务。该服务追踪生成的图层是LGeoJSONLayer,所以其绘制参数drawOptions是LGeoJSONLayer的绘制参数,构建图层的参数layerOptions是LGeoJSONLayer的构建图层的参数。
使用站点数据追踪等值线色斑图
通过站点数据绘制等值线色斑图,是气象应用比较常见的一个场景。首先在拿到站点数据后我们需要实例化一个二维等值线色斑追踪服务
import { LTracingService } from "quickearth";
const trService = new LTracingService();
然后调用等值色斑追踪服务的tracingContourShadedFromPoints方法,并配置符合ITracingContourShadedFromPointsOptions这个接口定义的参数。
站点数据肯定是需要的,这里用矢量类数据解析器;还有被追踪的字段名称;追踪的网格属性;等值色斑的分析值列表;数据缺测值;以及是否追踪色斑图,这些都是必设置的参数。
const json = await getJSON("public/demos/data/autostation011.json");
const trService = new LTracingService();
const traceRes = trService.tracingContourShadedFromPoints({
points: new CimissStationFeatureProvider(json), //矢量点数据解析器
fieldName: "TEM", //要追踪的字段名称
gridOpts: { //追踪过程中生成网格的属性,网格越密,耗时越久
xStart: 70,
xEnd: 140,
yStart: 15,
yEnd: 55,
xSize: 200,
ySize: 200
},
withShaded: true, //是否追踪色斑图
undef: 999999, //数据中的缺测值
analysisValues: [-10, 0, 10, 20, 30, 40], //分析值列表
});
最后,将追踪结果IWContourlineResult中的图层添加到地图上。
map.addLayer(traceRes.layer);
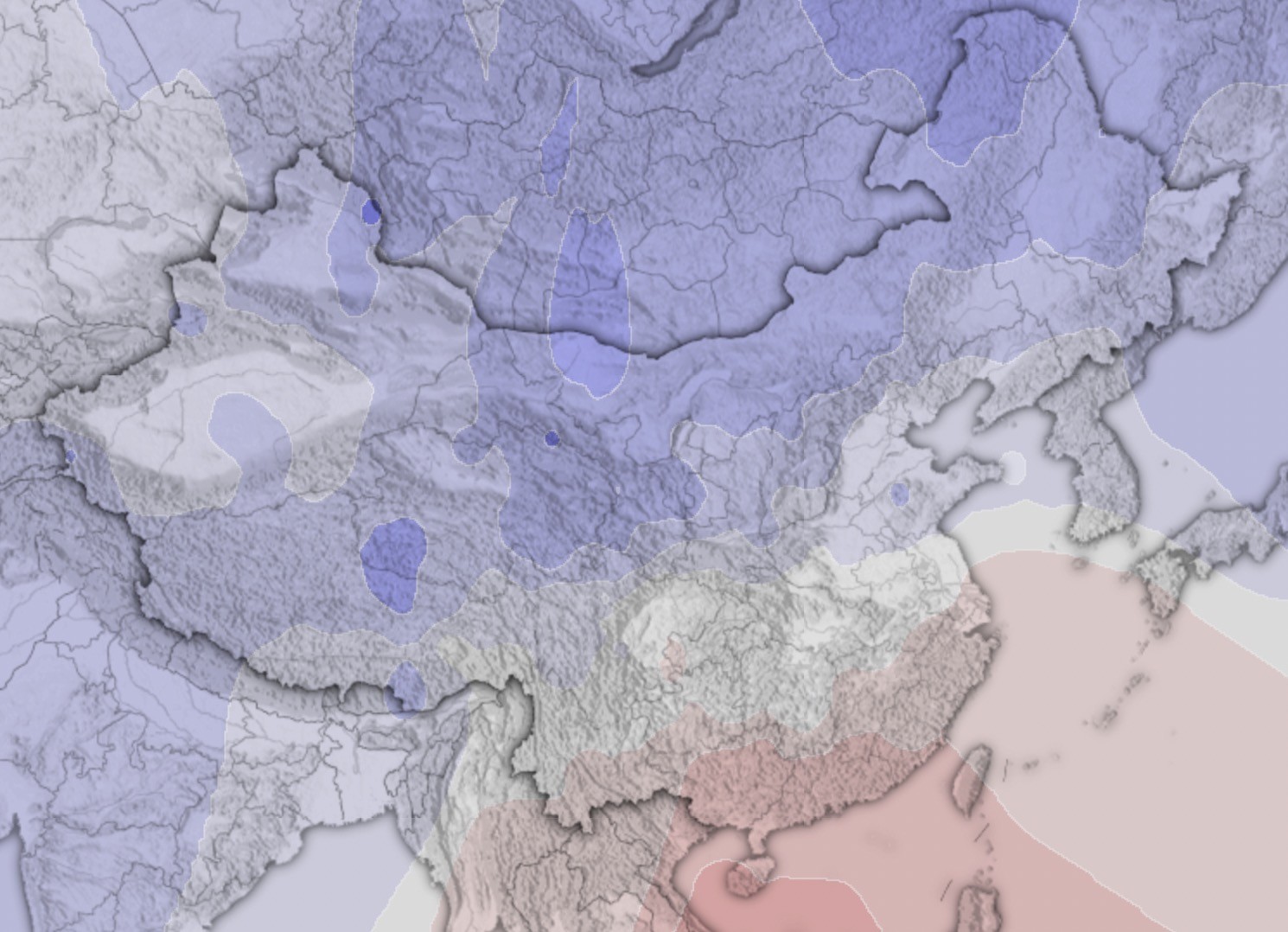
有同学可能会疑问,上面我们并没有给任何的样式配置,为什么会能显示出效果?那是因为在没有配置图层样式时等值色斑追踪服务中会给予图层默认样式。
现在我们再给图层配置上气温的图例,设置tracingContourShadedFromPoints方法的可选配参数drawOptions图层的绘制参数,这里的绘制参数就是LGeoJSONLayer的矢量样式。并且我们将分析值设置成和图例的分级值一样。
const json = await getJSON("public/demos/data/autostation011.json");
const trService = new LTracingService();
//使用getFieldLoader获取到内置的loader——anaVals方法,资源ID作为参数传入该方法,最终获取到分段规则color-temp中分析值。
const anaVals = getFieldLoader("anaVals")("color-temp");
const traceRes = trService.tracingContourShadedFromPoints({
points: new CimissStationFeatureProvider(json),
fieldName: "TEM",
gridOpts: {
xStart: 70,
xEnd: 140,
yStart: 15,
yEnd: 55,
xSize: 200,
ySize: 200
},
withShaded: true,
undef: 999999,
analysisValues: anaVals,
drawOptions: {
polyline: {
visible: true
},
polygon: {
color: "color-temp#res?field=TEM"
}
}
});
map.addLayer(traceRes.layer);
同样也可以配置LGeoJSONLayer图层的构建参数layerOptions。在追踪等值色斑时配置图层的掩膜边界
const traceRes = trService.tracingContourShadedFromPoints({
...
layerOptions: {
mask: "mask-china-feature"
}
...
})
或者也可以在拿到图层后再配置
traceRes.layer.setLayerOptions({ mask: "mask-china-feature" });
如果想获取更多的追踪结果信息,可以设置参数reserveTracingInfo,表示追踪返回值中是否包含追踪的原始信息,如果不包含,则只返回相应的图层。如果设置为true,则会返回更多的追踪结果,比如等值线的追踪结果,等值线追踪的边界信息,追踪的数据源等。
const traceRes = trService.tracingContourShadedFromPoints({
...
layerOptions: {
mask: "mask-china-feature"
},
reserveTracingInfo: true
})
完整示例
使用站点数据插值成格点数据
如果我们需要使用站点数据展示一些其他格点数据的显示效果,比如格点填值,格点填色,渐变填色等,那我们可以先将站点数据插值成格点,通过使用TracingService的interpToGrid方法。 根据给定格点数据范围以及步长,站点数据访问器,需要插值的字段,以及缺测值,就可以由站点provider生成格点provider。
const json = await getJSON("public/demos/data/autostation011.json");
const dataSource = new CimissStationFeatureProvider(json);
//格点数据的属性定义
const gridOptions: IGridDataOptions = {
xStart: 70, //开始经度
xEnd: 140, //结束经度
yStart: 15, //开始纬度
yEnd: 55, //结束纬度
xSize: 200, //经度格点数量
ySize: 200 //纬度格点数量
};
//检查格点属性,确保有效
ensureGridDataOptions(gridOptions);
const provider = TracingService.interpToGrid(gridOptions, dataSource, "TEM", 999999);//其中dataSource为站点provider,“TEM”为需要插值的属性字段,999999为无效值设置
然后再使用格点图层LPixelLayer进行渲染
const layer = new LPixelLayer({ mask: "mask-china" }).setDrawOptions({
fillColor: "color-temp#res",
fillMode: GridDataGLFillMode.bitmap
}).setDataSource(provider);
map.addLayer(layer);
性能优化建议
- 当不需要显示等值线的时候,建议使用LPixelLayer(三维是CPixelLayer)的shaded2样式作为色斑图的替代
- 当需要使用等值线的时候,需要注意:
被分析的数据如果是站点,则插值的时候格点分辨率不宜过高,否则插值速度以及分析后的等值线会非常精细,导致渲染变慢;如果是格点,当格点分辨率过高的时候,建议先后台把数据分辨率降低后再前端分析。
完整示例
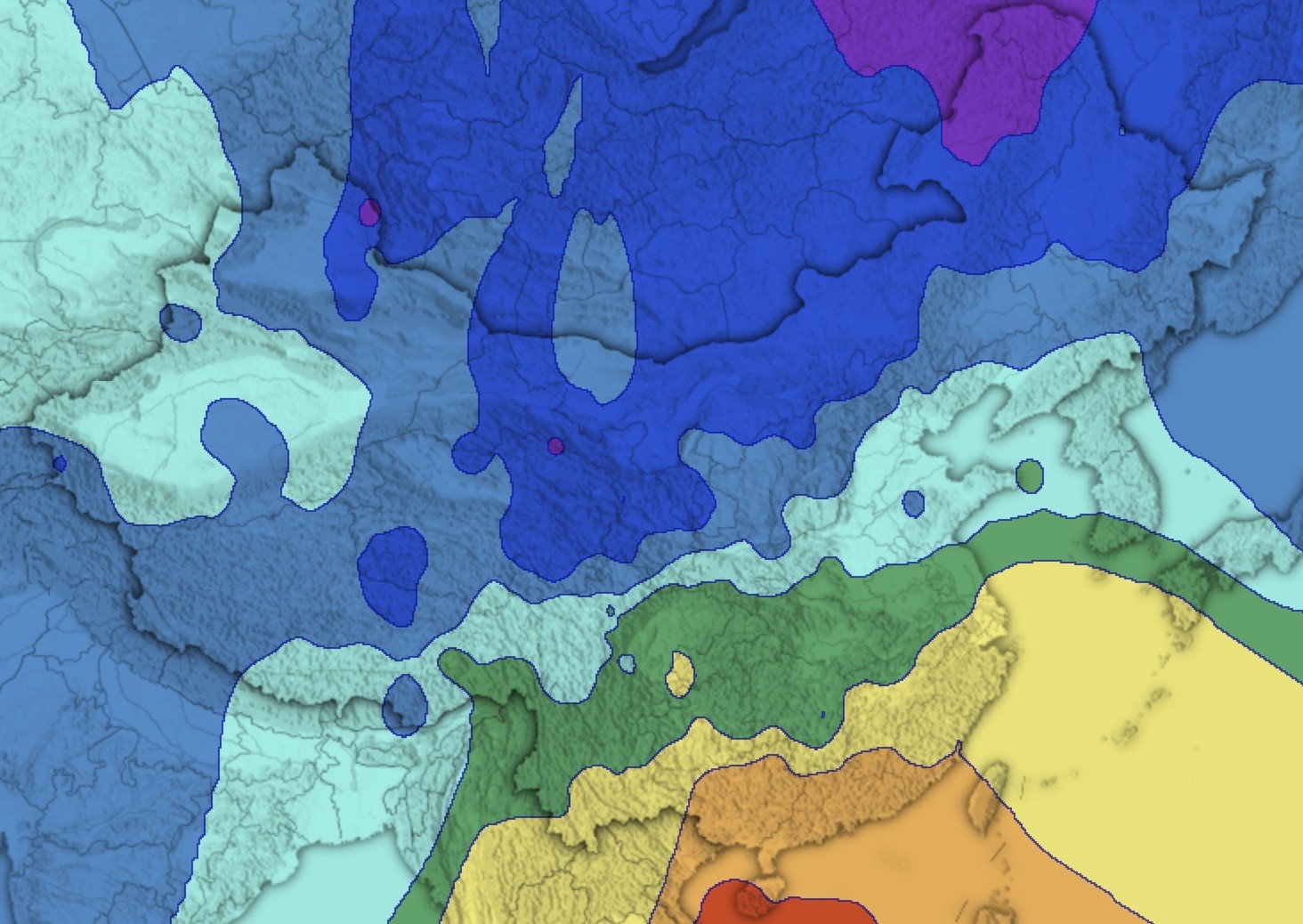
使用格点数据追踪等值线色斑图
格点数据追踪时,使用的是追踪服务中的tracingContourShaded的方法,传入满足接口ITracingContourShadedOptions的参数,这里有几处与追踪站点数据的不同之处:
追踪格点数据,传入的数据源需是格点类数据解析器。
因为数据本身就是网格数据,也自然不需要网格属性了。
因为站点数据里面会有多个属性值,而格点数据就是对格点值追踪。
const buffers = await getBinary("public/demos/data/2T_201909082000.zip");
const provider = new QEGridDataProvider(buffers[0]);
const trService = new LTracingService();
const anaVals = getFieldLoader("anaVals")("color-temp2");
const traceRes = trService.tracingContourShaded({
dataSource: provider,
valueFieldName: "TEM", //追踪结果的字段名,默认为value
withShaded: true,
undef: 999999,
analysisValues: anaVals,
drawOptions: {
polyline: {
color: "black", //"color-precp#res?field=TEM",//"black",
label: [
{
text: {
data: "$TEM",
backColor: "rgba(0,0,0,0.5)",
backPadding: [5, 2],
backHeight: 12,
backRoundRect: true,
backRoundRadius: 6,
color: "white",
font: "12px Arial",
backShadowOffset: [2, 2],
backShadowColor: "gray"
}
}
],
labelDistance: 400,
alwaysDrawFirstLabel: false
},
polygon:{
color: "color-temp2#res?field=TEM"
}
},
layerOptions: {
mask: "mask-china-feature"
},
});
map.addLayer(traceRes.layer);



无评论