地图工具
QE中对地图工具进行了抽象,其接口是IMapTool,并且在LMap中添加了地图工具的管理服务map.toolService,通过该服务可以设置当前激活的地图工具。
绘制工具
QE中内置了地图绘制功能,实现地图绘制需要地图绘制服务和地图绘制工具,思路是创建地图矢量绘制工具,然后将它设置为地图绘制服务的当前活跃地图工具。
创建绘制工具
矢量绘制工具在二维中就是实例化LVectorMapTool,QE内置的二维绘制工具 LVectorMapTool是一个功能丰富的绘制工具,可以绘制数十种图形,而且支持扩展。
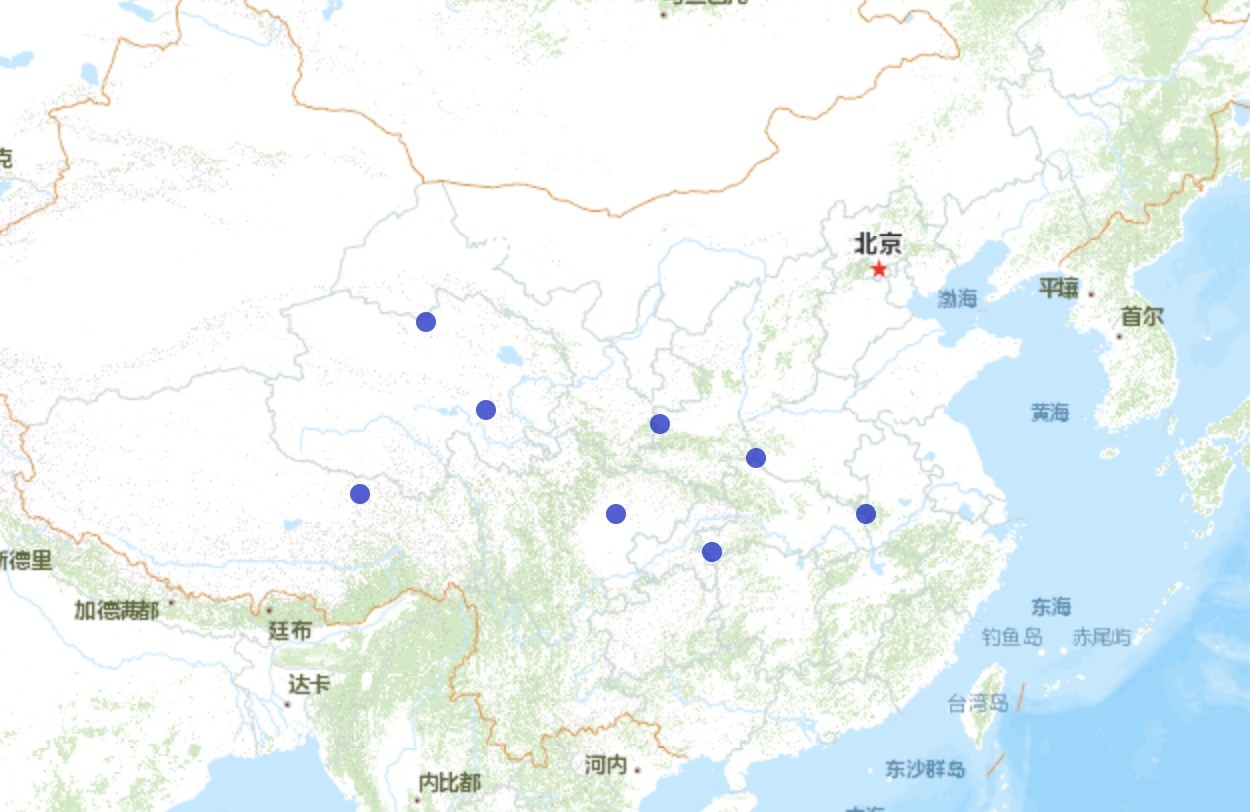
以下示例为在地图上绘制点
import { LVectorMapTool, PlotTypes } from "quickearth"
const tool = new LVectorMapTool({
drawType: PlotTypes.MARKER, //绘制类型:点
continious: true //是否连续绘制,如果是,则绘制完之后不会自动结束,可以继续绘制
});
map.toolService.setCurrent(tool);//设置活跃地图工具
现在,在地图上点击就能绘制出点了。
绘制类型
除了上面绘制点,框架还内置了很多其他的绘制类型。可查看PlotTypes。
通过drawType: PlotTypes.MARKER这样使用,PlotTypes中内置的类型如下:
MARKER: 点;
POLYLINE: 线;
CURVE: 曲线;
POLYGON: 多边形;
CLOSED_CURVE: 曲面;
RECTANGLE: 矩形;
CIRCLE: 圆;
ELLIPSE: 椭圆;
ARC: 弧线;
SECTOR: 扇形;
FREEHAND_LINE: 手绘线;
FREEHAND_POLYGON: 手绘多边形;
LUNE: 弓形;
DOUBLE_ARROW: 钳击;
GATHERING_PLACE: 聚集地;
STRAIGHT_ARROW: 直线箭头;
ASSAULT_DIRECTION: 突击方向;
ATTACK_ARROW: 进攻方向;
TAILED_ATTACK_ARROW: 进攻方向(燕尾);
SQUAD_COMBAT: 分队战斗行动;
TAILED_SQUAD_COMBAT: 分队战斗行动(燕尾);
FINE_ARROW: 细箭头;
渲染器
每种绘制类型框架中都内置了默认样式,当然还支持用户自定义样式,通过地图矢量绘制工具构建参数renderer和tempLineRenderer参数,分别表示渲染器和在未形成最终图形之前的随动线条渲染器。二维中矢量绘制工具的渲染器其实是基于LGeoJSONLayer图层进行的扩展,所以可以使用setDrawOptions来设置绘制的样式,那如果想自定义点的样式,则设置LGeoJSONLayer中点的样式。
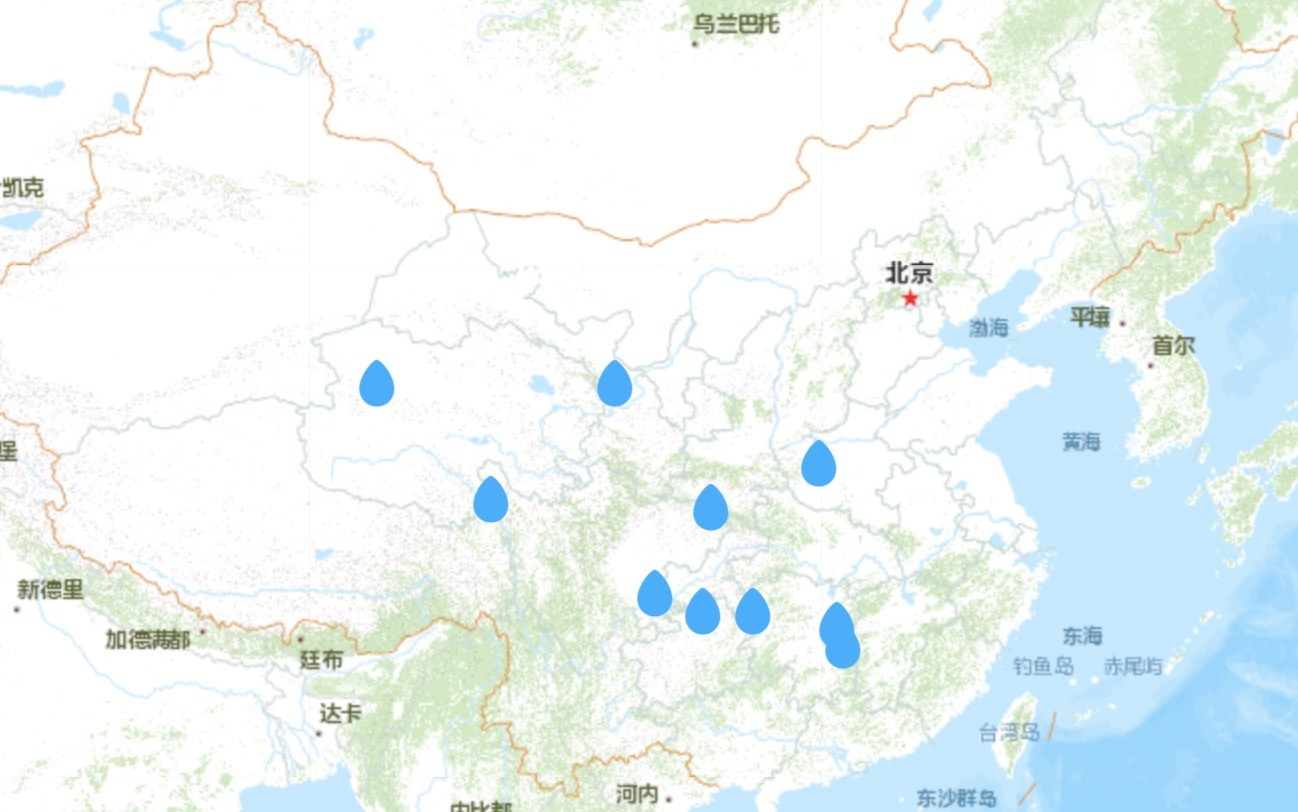
- 绘制点则设置点样式
import { Spectra, LVectorMapToolRenderer, LVectorMapTool, PlotTypes } from "quickearth"
//这里的drawOptions与矢量图层的矢量绘制样式一致
const drawOptions: IFeatureStyleOptions = {
point: {
fill: false,
label: [
{
image: {
data: "rain#res", //内容图像为资源管理器中资源ID为rain的图片
offset: [-16, -16] //因为图片本身具有一定的大小,设置一定的偏移是为了图片中心点和鼠标重合
}
}
]
}
};
const toolRenderer = new LVectorMapToolRenderer({}).setDrawOptions(drawOptions);
//实例化一个二维地图上的矢量绘制工具
const tool = new LVectorMapTool({
renderer: toolRenderer, //渲染器
drawType: PlotTypes.MARKER, //绘制类型
continious: true //是否连续绘制,如果是,则绘制完之后不会自动结束,可以继续绘制
});
map.toolService.setCurrent(tool); //设置当前活跃的地图工具。如果当前设置为空,则表示不使用任何地图工具
这样,绘制的点就以水滴图片展现啦!
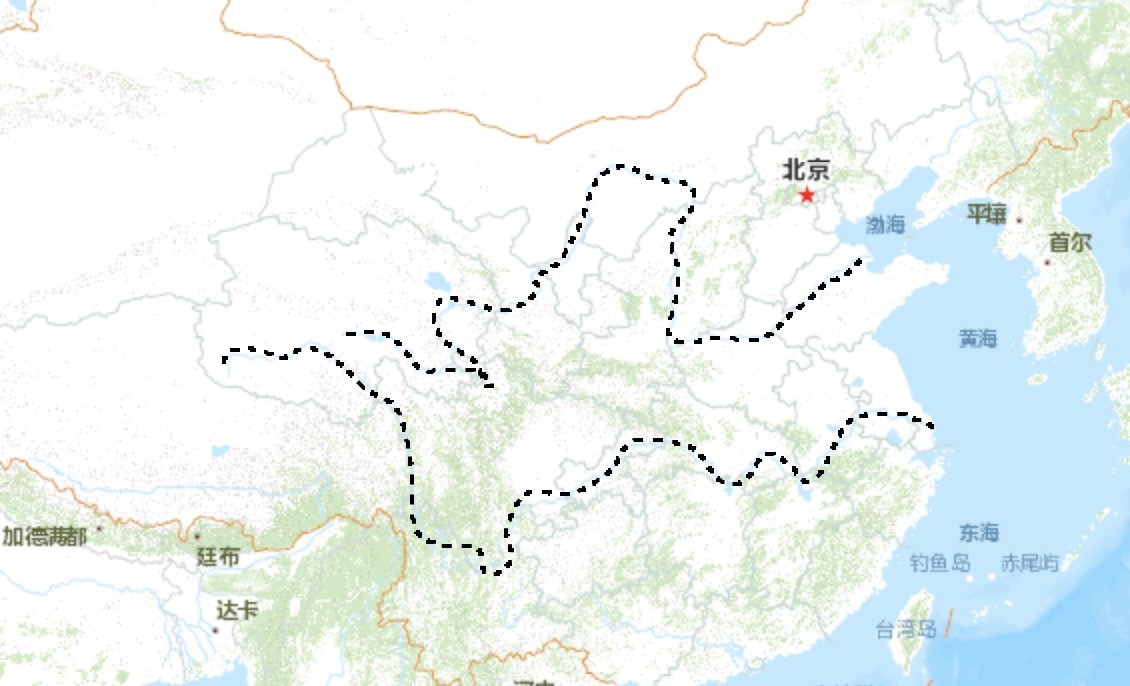
- 绘制线条则设置线条样式
import { Spectra, LVectorMapToolRenderer, LVectorMapTool, PlotTypes } from "quickearth"
//这里的drawOptions与矢量图层的矢量绘制样式一致
const drawOptions: IFeatureStyleOptions = {
polyline: {
color: predefinedColorNames.black, //框架内置黑色
dashArray: [5, 5, 5, 5] //虚线
}
};
const toolRenderer = new LVectorMapToolRenderer({}).setDrawOptions(drawOptions);
const toolLineRenderer = new LVectorMapToolRenderer({}).setDrawOptions(drawOptions);
//实例化一个Leaflet地图上的矢量绘制工具
const tool = new LVectorMapTool({
renderer: toolRenderer, //渲染器
tempLineRenderer: toolLineRenderer, //在未形成最终图形之前的随动线条渲染器
drawType: PlotTypes.CURVE, //绘制类型:曲线
continious: true //是否连续绘制,如果是,则绘制完之后不会自动结束,可以继续绘制
});
map.toolService.setCurrent(tool); //设置当前活跃的地图工具。如果当前设置为空,则表示不使用任何地图工具
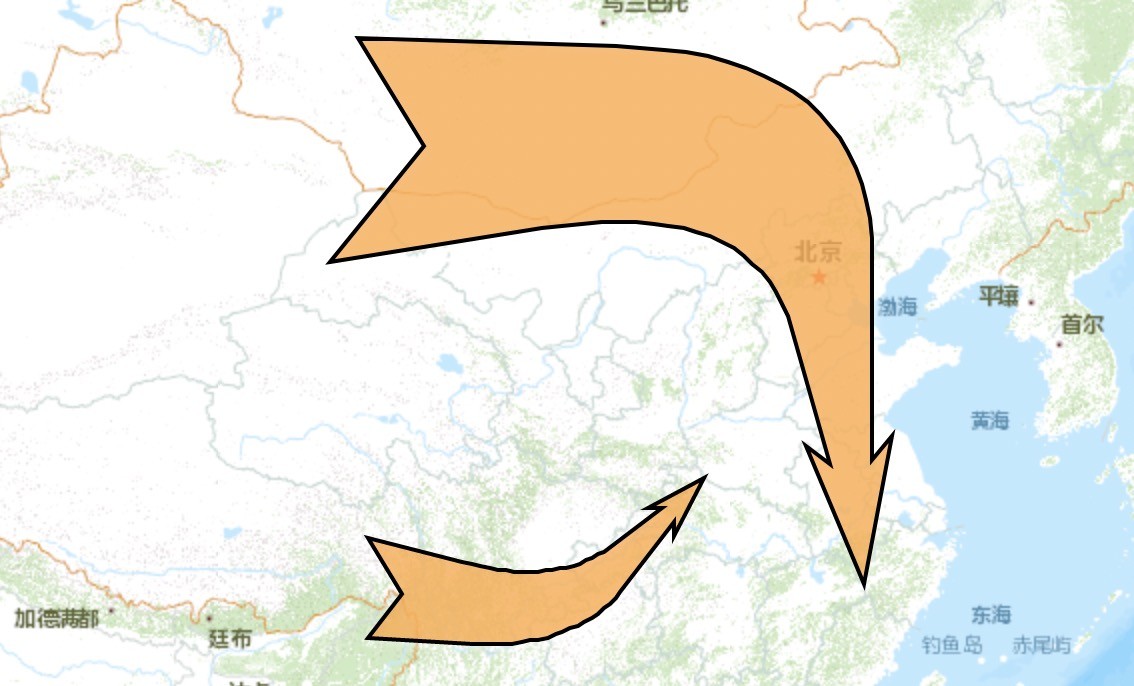
- 绘制面则设置面样式
const drawOptions: IFeatureStyleOptions = {
polyline: {
color: predefinedColorNames.black, //框架内置黑色
dashArray: [5, 5, 5, 5] //虚线
},
polygon: {
color: new Spectra(predefinedColorNames.darkorange).alpha(0.6),
shadowColor: "white",
shadowOffset: [3, 3],
lineStyle: {
color: "black",
width: 2
}
}
};
const toolRenderer = new LVectorMapToolRenderer({}).setDrawOptions(drawOptions);
const toolLineRenderer = new LVectorMapToolRenderer({}).setDrawOptions(drawOptions);
//实例化一个Leaflet地图上的矢量绘制工具
const tool = new LVectorMapTool({
renderer: toolRenderer, //渲染器
tempLineRenderer: toolLineRenderer, //在未形成最终图形之前的随动线条渲染器
drawType: PlotTypes.TAILED_ATTACK_ARROW, //绘制类型
continious: true //是否连续绘制,如果是,则绘制完之后不会自动结束,可以继续绘制
});
map.toolService.setCurrent(tool); //设置当前活跃的地图工具。如果当前设置为空,则表示不使用任何地图工具
快捷创建渲染器
为了简化配置绘制样式的过程,框架也提供了便捷的方式来创建一个常用样式的渲染器。使用createRenderers方法,其中的几个参数的意思分别为点的图片样式,线条的颜色,多边形填充颜色,点的偏移量,虚线样式。这里以简便的方式涵盖了点,线,面的样式。
//或者采用下面的便捷方式,快速创建一个常用样式的渲染器
const renderers = LVectorMapToolRenderer.createRenderers("heart#res", "blue", "orange", [-16, -16]);
//实例化一个Leaflet地图上的矢量绘制工具
const tool = new LVectorMapTool({
renderer: renderers.toolRenderer, //渲染器
tempLineRenderer: renderers.toolLineRenderer, //在未形成最终图形之前的随动线条渲染器
drawType: PlotTypes.CIRCLE, //绘制类型
continious: true //是否连续绘制,如果是,则绘制完之后不会自动结束,可以继续绘制
});
map.toolService.setCurrent(tool); //设置当前活跃的地图工具。如果当前设置为空,则表示不使用任何地图工具
更新绘制类型
使用如下方法可以切换绘制类型
tool.updateDrawType(PlotTypes.ELLIPSE); //更新绘制工具的绘制类型为椭圆
绘制工具的事件消息
绘制结束消息
在结束绘制时,框架会自动发出LVectorMapTool.EventTypes.drawFinish绘制结束的消息, 如果想在绘制结束时触发一些操作,可以注册这个事件。
tool.on(LVectorMapTool.EventTypes.drawFinish, (args) => { //监听绘制完成消息
let drawGeojson = tool.getGeoJSON(); //获取绘制的GeoJSON数据
renderers.toolRenderer.clear(); //清除绘制的内容
})
绘制过程中,每点击鼠标一次触发
绘制过程中,每点击鼠标一次会触发VectorMapTool.EventTypes.pointAdd消息。
拾取绘制的图形
如果我们想拾取某个绘制的图形并删除它,参考如下示例。因为二维中矢量绘制工具的渲染器其实是基于LGeoJSONLayer图层进行的扩展,我们知道LGeoJSONLaye是支持矢量数据拾取的,所以渲染器也能进行拾取。使用渲染器的pick方法,根据屏幕坐标拾取绘制内容。
...
//构建渲染器时注意需要指定拾取类型
const toolRenderer = new LVectorMapToolRenderer({ pickType: "all" }).setDrawOptions(drawOptions);
...
map.on("click", args => { //监听地图点击事件,拿到点击的屏幕坐标
let features = toolRenderer.pick(args.layerPoint) //根据屏幕坐标拾取绘制内容
toolRenderer.removeShape(features.key) //根据绘制ID移除一个绘制信息
toolRenderer.redraw() //手动触发重绘
})
测距工具
QE内置了一个测距工具LDistanceMapTool,直接初始化即可使用。
请参考实战教程中第九节:绘制和测距工具接入
自定义地图工具
请参考实战教程中第八节:使用自定义地图工具实现任意点预报





无评论