在现有webpack项目中引入QE
QuickEarth与普通的第三发依赖包的使用方式类似,但是由于目前还没有发布到npm,因此需要手动进行引入。QE在webpack中dev模式启动的根目录建议设置为
.而不是dist,这样就不用把public目录实时复制到dist目录中,只需要最后发布的时候拷贝即可。
复制依赖包到项目
在项目的src目录下创建一个名为qe的文件夹,然后把quickearth.js以及quickearth.d.ts拷贝到该文件夹。
安装依赖
QE依赖一些外部库,需要在使用前安装:
"@turf/turf": "^6.3.0",
"jszip": "^3.6.0",
"leaflet": "^1.7.1",
"mapbox-gl": "^1.13",
"twgl.js": "^4.19.1"
ts声明库:(如果不使用TypeScript不需要安装)
"@types/leaflet": "^1.5.23",
"@types/mapbox-gl": "^2.6.0",
- 如果不使用二维,可以不载入leaflet(需要使用只有三维的库)
- 如果不使用mapboxgl集成,可以不载入mapbox-gl库
编辑webpack配置
打开您的webpack配置文件,增加或者修改resolve段的配置如下:
resolve: {
fallback: {
fs: false,
http: false,
https: false,
zlib: false,
Buffer: false
},
extensions: ['.tsx', '.ts', '.js'],
alias:{
quickearth:path.resolve(__dirname,"src/qe/quickearth.js"),
}
},
TS专有配置
如果您使用的是JS开发,则可以略过这个步骤
编辑ts配置(通常是tsconfig.json)
在exclude段中增加屏蔽配置(如果quickearth包没有放在src目录,而是在静态资源目录,则无需配置)
"exclude": [
"src/qe/quickearth.js"
]
引入定义文件
在您的入口文件的第一行,加入以下代码(假设入口文件在src/目录下)
/// <reference path="./qe/quickearth.d.ts" />
配置Cesium
以下是您要在Cesium上使用QE的三维功能时需要的配置。
QE的三维支持运行于Cesium引擎之上,由于部分功能使用了webgl2,因此使用的Cesium是我们做过webgl2支持的版本(修改了两个文件),您可以下载或者联系我们获取这个Cesium版本,如果直接使用原生Cesium,那么只能运行于webgl1版本,体渲染、三维风场、实时剖面等依赖三维数据的功能将不可用。
Cesium本身支持外部引用(即通过script标签)和模块化引用两种方式,下面的配置中,以外部引用为例,如果要使用模块化引用,则备注中不配置的部分删除即变成模块化引用。
哪种引用方式更好?
拷贝Cesium包
- 将cesium开发包拷贝到
public\libs\cesium目录下,如下所示:
更新webpakc.config.json
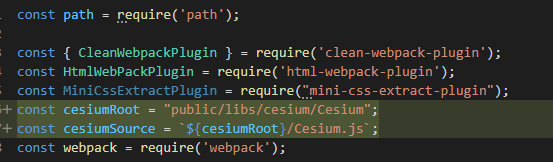
- 在头部增加cesium地址:
- output的配置改为umd。(如果不使用external方式引入cesium,则可以不配置)
- alias增加cesium名称配置。
- plugins增加cesium的位置定义。
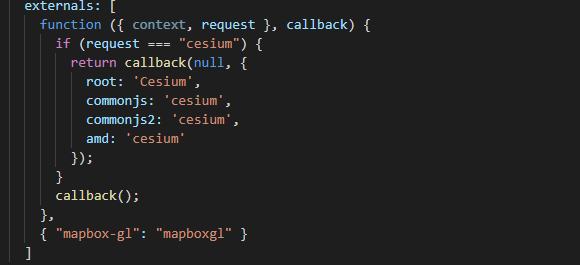
- externals增加cesium声明。(如果不使用external方式引入则可以不配置)
- 一个完整的示例配置:
const path = require('path');
const { CleanWebpackPlugin } = require('clean-webpack-plugin');
const HtmlWebPackPlugin = require('html-webpack-plugin');
const cesiumRoot = "public/libs/cesium/Cesium";
const cesiumSource = `${cesiumRoot}/Cesium.js`;
const webpack = require('webpack');
module.exports = {
context: __dirname,
entry: {
index: ['./src/index.ts']
},
node: false,
output: {
path: path.join(__dirname, 'dist'),
chunkFilename: 'chunks/[id].js',
publicPath: '',
library: "MyProject",
libraryTarget: "umd" //使用external的Cesium时需要设置为umd,因为QE中使用模块化方式引入
},
devServer: {
contentBase: path.join(__dirname, '.'),
compress: true,
port: 8008
},
devtool: 'source-map',
module: {
unknownContextCritical: false,
rules: [
{
test: /\.tsx?$/,
loader: "ts-loader",
options: {
transpileOnly: true
}
},
{
test: /\.js$/,
enforce: "pre",
use: ["source-map-loader"],
},
{
test: /\.css$/i,
use: ["style-loader", "css-loader"],
},
]
},
resolve: {
fallback: {
fs: false,
http: false,
https: false,
zlib: false,
Buffer: false
},
extensions: ['.tsx', '.ts', '.js'],
alias: {
quickearth: path.resolve(__dirname, "src/qe/quickearth.js"),
cesium: path.resolve(__dirname, cesiumSource),
}
},
plugins: [
new CleanWebpackPlugin(),
new HtmlWebPackPlugin({
title: 'QuickEarth-Demos',
template: './index.html',
filename: './index.html',
chunksSortMode: 'none',
inlineSource: '.(css)$'
}),
new webpack.DefinePlugin({
// Define relative base path in cesium for loading assets
CESIUM_BASE_URL: JSON.stringify(cesiumRoot)
})
],
externals: [
function ({ context, request }, callback) {
if (request === "cesium") {
return callback(null, {
root: 'Cesium',
commonjs: 'cesium',
commonjs2: 'cesium',
amd: 'cesium'
});
}
callback();
},
{ "mapbox-gl": "mapboxgl" } //二维如果需要使用mapboxgl集成需要加入,否则可以删除
]
};
更新index.html配置
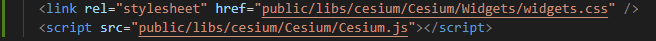
- 引入cesium包和样式。(如果不使用external方式,则无需配置)
- 增加cesium的credit说明。在body中增加
<div id="credit" style="display: none"></div>即可。
更新TypeScript的tsconfig.json配置(如果不使用ts,则无需配置)
一个完整的示例ts配置:
{
"compilerOptions": {
"target": "es5",
"lib": [
"es6",
"ES2017",
"dom",
"dom.iterable",
"esnext"
],
"allowJs": true,
"skipLibCheck": true,
"esModuleInterop": true,
"strict": true,
"noFallthroughCasesInSwitch": true,
"module": "commonjs",
"moduleResolution": "node",
"resolveJsonModule": true,
"noEmit": false,
"jsx": "react",
"declaration": false,
"forceConsistentCasingInFileNames": true,
"strictPropertyInitialization":false,
"noImplicitAny": false,
"strictNullChecks": false,
"noImplicitReturns": false,
"noImplicitThis": false,
"suppressImplicitAnyIndexErrors": false,
"noUnusedLocals": false,
"allowSyntheticDefaultImports": true,
"experimentalDecorators": true,
"sourceMap":true,
"baseUrl": ".",
"paths": {
"cesium*":["./public/libs/cesium/Cesium/Cesium.d.ts"]
}
},
"include": [
"src"
],
"exclude": [
"src/qe/quickearth.js"
]
}
如果您的项目已经引入过原生Cesium,如果原来也是通过external方式引用,那么只要简单的将script标签中引用的cesium库改为我们修改的版本即可,如果原来是通过模块化引用,则将webpack配置文件头部配置的地址修改为我们特定版本的地址即可。
开始使用
现在您已经完成了QuickEarth在现有项目中的配置,接下来可以参考实战部分进行开发了。









无评论