使用webpack脚手架快速开始
使用建议
虽然原生JS开发上手很容易,使用起来也较为方便,但是并不适用于较为复杂的项目开发,正式项目开发建议使用webpack或者类似的打包工具。
如果您是刚开始一个新的项目,建议您直接使用我们准备好的Webpack脚手架来快速开始,这样只需要在这个基础上继续安装项目中所需要的库即可。
在脚手架中,除了QE所必须的外部依赖之外,我们没有引入任何第三方依赖,以确保开发环境的纯净。
脚手架下载
目前免费版本正在计划发布中,如果还不能下载,请保持关注
https://gitee.com/mofangbao/quick-earth-free
开始试用
- npm install 安装依赖
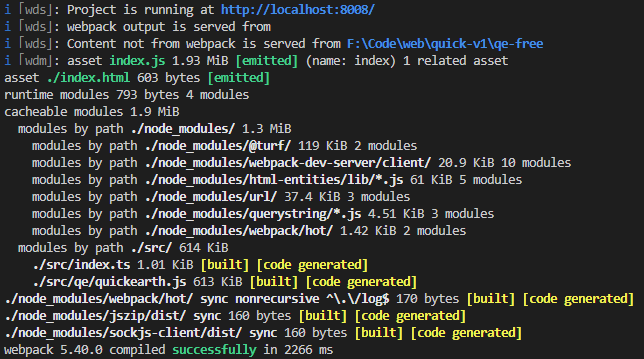
- npm start 等待出现以下提示,打开 http://localhost:8008,进行页面查看
如果一切正常,则浏览器中会显示一个天地图页面,然后很快的跳转离开,这是因为您目前还没有输入有效的授权码
,目前我们二维版本免费对个人开放使用,您可以到[官网](http://qe.91weather.com)关注申请方式。
个人免费版本仅供功能体验和本地使用,严禁部署到服务器或者用于商业用途,如有需要,您可以通过官网或者我们的微信公众号联系我们获取正式授权。
- npm run build 打包发布版本。将 pulic目录拷贝到dist目录中,跟其中生成的文件一并放到服务器发布即可。
TS OR JS?
强烈建议您使用TypeScript进行开发
如果您已经下载了TS版本,并且安装了外部库,想切换为JS,也可以不用重新下载JS的安装包,只需要执行以下步骤即可:
- 如果当前webpack已经启动,先停止
- 将src/index.ts改成src/index.js
- 编辑webpack.config.json和webpack.config.prog.json文件,将entry中的index.ts改为index.js
- 删除tsconfig.json文件
- npm start启动
这时,您的开发环境已经切换到js,您可以使用熟悉的js进行开发了。


无评论