QuickEarth简介
QuickEarth(以下简称QE)是一个二三维一体化的Web端矢量和栅格数据渲染引擎,适用于气象、海洋、水文、环境等领域的数据可视化。目前二维版本面向个人免费开放。如需要商用或者需要三维版本,可以与我们联系购买。
注意:当前二维版本在保留底部@quickearth的授权声明条件下,可以免费用于商业用途,三维版本支持本地开发调试,禁止直接商用,如有部署需要,可以联系微信mofangbao咨询。
开始之前
QE引擎本身的使用需要具备一定的前端代码开发能力,如果还不具备,建议先学习一些基础的前端开发知识。
快速开始
QE支持使用打包器进行模块化开发,也支持直接使用Script标签引入进行开发。
模块化开发
# 将代码克隆到本地,也可以在页面直接下载zip包
git clone https://gitee.com/mofangbao/quick-earth-free
# 安装依赖(建议先设置npm为国内镜像: npm config set registry http://registry.npm.taobao.org
npm install
# 启动开发调试
npm start
# 打包发布版本
npm run build
使用srcipt标签和原生JS开发
本脚手架的umd目录中的js文件是用来在umd模式下开发的,具体可以查看同目录中的index.html,也可以点此查看详细教程。
前端工具支持
当前测试支持的有webpack和vite,理论上只要Leaflet和Cesium支持的工具均可以使用。
我们建议使用Typescript +React/Vue进行开发。
相关资源
扫描下方访问示范应用微信小程序版
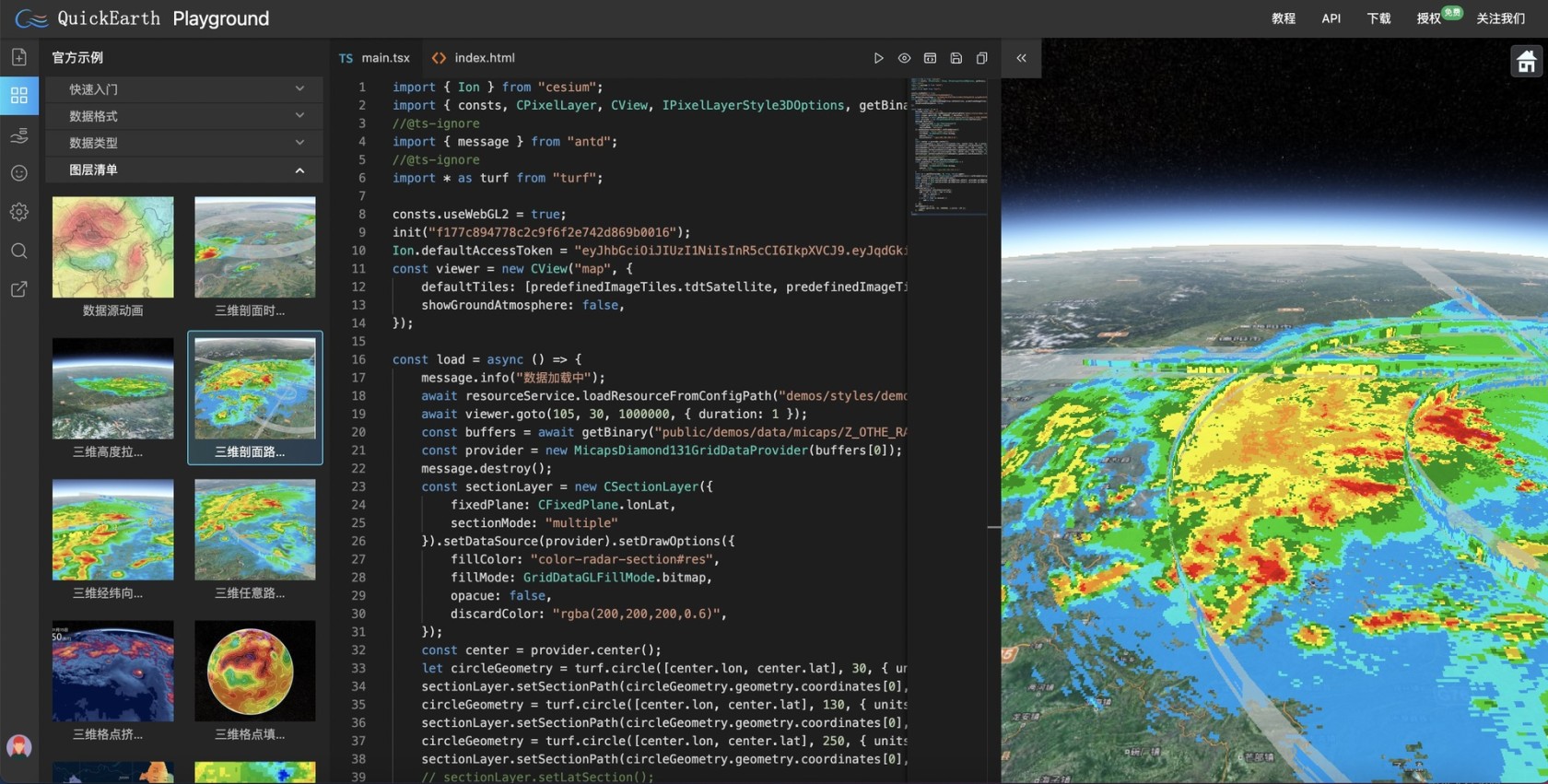
关于在线平台
学习一个新的框架最好的莫过于上手体验了,因此我们特别开发了这个在线体验的平台,这里有非常多的DEMO可以用来学习参考。
常见问题
底层使用了开源库吗
是的。
我们自研的部分是数据渲染的图层,底层是基于现有轮子的,方便复用社区已有的大量组件。
什么格式的数据才能被QE渲染
QE的数据解析和渲染是分开的,因此本身没有限定数据格式,只是限定了数据结构。
对于矢量数据,只要能转换为GeoJSON形式,即可被渲染。
对于栅格数据,QE本质上定义的是一个一维数组和格点的开始、结束、间隔信息。任意格式的栅格数据只要通过自己编写解析器转换为这个数据结构都可以被渲染。
具体可以参考教程文档中关于数据源方面的描述



无评论