开始之前:系统分析和设计
开始之前
本项目默认您使用的是云平台或者Webpack打包方式(如有疑问请参考使用webpack脚手架快速开始或者在现有webpack项目中引入QE)。
本实战内容将涵盖QE引擎的诸多功能特性,但是在开始之前,您需要掌握以下知识:
- TypeScript基本语法
- 实战-矢量和栅格数据渲染 中的基本功能
需求分析
本系统仅供熟悉QE开发框架使用,请勿作为真实业务参考系统,否则您将对由此产生的任何后果负责。
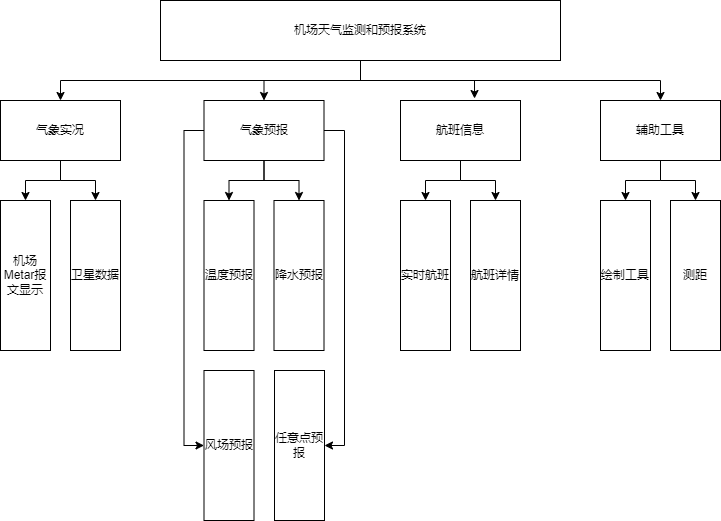
本系统以机场气象用户作为假定使用对象,对其可能需要的数据进行可视化呈现,并提供一系列交互分析功能,以下为本系统的基本功能结构:

可以看到,我们的实战系统功能颇为丰富,包括了四个模块,十个子模块。这些功能较为容易理解,不再一一罗列,让我们赶快进入正题!
系统设计
由于是个示例系统,我们仅对核心需求进行简单设计
后端接口
在本例中,我们采用薅羊毛的方式进行开发,所有的数据均使用互联网上找到的免费数据接口,因此我们主要的关注点可以放到前端系统的开发,这也体现了QE灵活的数据对接能力。
前端页面
开发语言
本示例我们使用TypeScript开发。
开发框架
本示例我们使用React+AntD作为组件和UI框架。
由于本系统主要演示功能使用,为了简化逻辑,我们只使用最新数据,不更多的考虑数据的状态。
模块分解
出于演示目的,我们只使用一个大的组件负责整个界面的渲染,其中包括两个主要的部分:
- 图层相关模块(实况、预报、航班)
- 地图工具模块(任意点预报、绘制、测距)
由于在云平台中我们使用单文件开发模式,地图和图例容器的初始化直接在组件外部进行,这样可以避免受到处理组件之间依赖关系的干扰。
实际应用
我们开发了一个功能较为完整的演示系统,您可以点击访问 https://serv.91weather.com

无评论