第十节:总结
免责声明
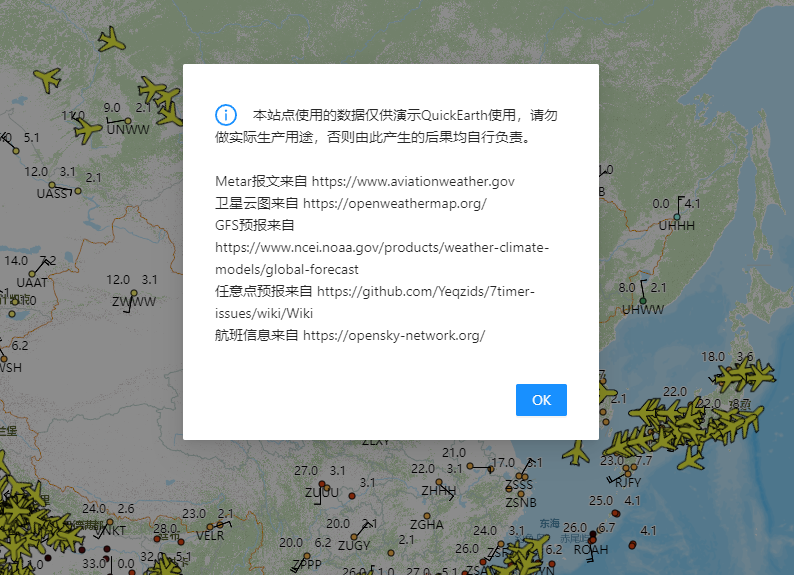
本站点使用的数据仅供演示QuickEarth使用,请勿做实际生产用途,否则由此产生的后果均自行负责。
Metar报文来自 https://www.aviationweather.gov
卫星云图来自 https://openweathermap.org/
GFS预报来自 https://www.ncei.noaa.gov/products/weather-climate-models/global-forecast
任意点预报来自 https://github.com/Yeqzids/7timer-issues/wiki/Wiki
航班信息来自 https://opensky-network.org/
这个声明也有必要加到咱们的应用中,因此我们在菜单里面加一项单独的免责声明,点击后弹出一个窗口显示上方的文字,首先修改菜单配置,添加以下内容:
{
name: "仅供演示,免责申明",
id: "data_from"
}
由于这是一个特殊的菜单,不适用图层管理器的逻辑,我们需要在UI的响应事件中做单独的处理,因此将selectItem进行修改:
async function selectItem(item: IMenuItem, update = true) {
if (item.id === "data_from") {
Modal.info({
content: (
<p>本站点使用的数据仅供演示QuickEarth使用,请勿做实际生产用途,否则由此产生的后果均自行负责。 <br /> <br />
Metar报文来自 https://www.aviationweather.gov <br />
卫星云图来自 https://openweathermap.org/ <br />
GFS预报来自 https://www.ncei.noaa.gov/products/weather-climate-models/global-forecast <br />
任意点预报来自 https://github.com/Yeqzids/7timer-issues/wiki/Wiki <br />
航班信息来自 https://opensky-network.org/ </p>
)
});
return;
}
...
}
这样点击后就会有一个弹出窗口用来确认,如果发现弹出窗口被菜单遮住,那是因为我们最开始在设置菜单所在的容器时,将z-index设置为了999999,这里我们重新调整为999即可:
真正的总结
我们通过前十个小节(含开始之前)完整的掌握了QE中的以下功能:
- 矢量图层图层的数据解析
- 矢量图层的样式设置
- 矢量图层的创建
- 矢量图层数据源的更新
- 格点图层的数据解析,包括矢量场数据
- 格点图层的样式设置,尤其是色标配置
- 格点图层的创建,包括动态风场
- 地图绘制工具的使用
- 自定义地图绘制工具
- QE中使用OPeNDAP服务
以上这些都是应用系统中经常会使用到的功能,我们把这些功能在一个接近真实的演示系统中逐一呈现,相信您通过这几个章节的学习,已经能够独立进行QE相关的开发了,继续加油吧!


无评论