资源管理
资源管理中主要管理的是需要存入资源表,来做权限控制的资源,默认存在的资源类型为RESOURCE,比如需要被权限控制的前端页面或者按钮等资源。这种需要存入资源表的数据,可扩展类型,也就是自定义资源类型。
初始化资源管理,如果用户管理和角色管理中需要配置这些资源的权限,则需把这个ResourceStore放在UserManagementStore和RoleStore之前初始化。
import { systemStore, systemStoreNames, ResourceStore } from 'mlog-service';
systemStore.set(systemStoreNames.resourceStore, new ResourceStore({
resources: [
{
key: 'RESOURCE',
name: '资源',
}
]
})); // 或者不传参,也会默认生成RESOURCE类型
新增资源时需填写的几个字段有如下含义和规则:
1)资源名称:资源名称就是表示资源的中文名,可重复,如果这个资源表示的是一整个页面,建议统一命名为访问权限;如果表示页面中的一部分,比如按钮或者表格,可根据实际含义命名。
2)分组:分组是为了在权限配置中将资源列表展示为树形结构,这个分组需要填写为这个资源的父级,一般为中文。
3)资源标识符:需要在这个app下唯一,所以建议命名为:分组/资源名称。用户登录后接口会返回用户有无资源权限的列表,列表中的key就是这里的资源标识符,value就是有无权限,所以前端项目代码中要根据这个来控制相关要素展示与否。
4)是否仅管理员可用:表示只有超级管理员和管理员的资源权限配置列表中才能看到这个资源。
比如:
新增一个资源表示首页的页面。 资源名称:访问权限,分组:首页,资源标识符:home
新增一个资源表示首页页面下的数据列表表格。 资源名称:数据列表,分组:首页,资源标识符:home/dataList
对应的前端资源判断是否展示
mlog-servie中的userStore中提供了一个hasAuth(资源标识符)的方法,返回true或false,表示有无权限,页面上可根据这个展示相关要素,示例代码如下:
// global.store.ts
import { getMLogServiceConfig } from 'mlog-service';
public get config() {
return getMLogServiceConfig();
}
/**
* 有无权限
* @param identifier 资源标识符
* @returns
*/
public hasAuth(identifier: string): boolean {
return this.config?.userStore?.hasAuth(identifier);
}
// tsx
import React from 'react';
...
return (
<div>
{globalStore.hasAuth('home/dataList') ?
<div>数据列表</div>
: null}
</div>
)
视图类型
配置的资源在用户和角色权限配置中有两种展现形式,一个是表格形式(table),一个是树形结构(tree),在初始化ResourceStore时,每种资源类型中有个allowedViewTypes参数来控制在用户和角色权限配置中以哪种方式展示。
systemStore.set(systemStoreNames.resourceStore, new ResourceStore({
resources: [
{
key: 'RESOURCE',
name: '资源',
allowedViewTypes: ['tree', 'table']
},
]
}));
自定义资源类型
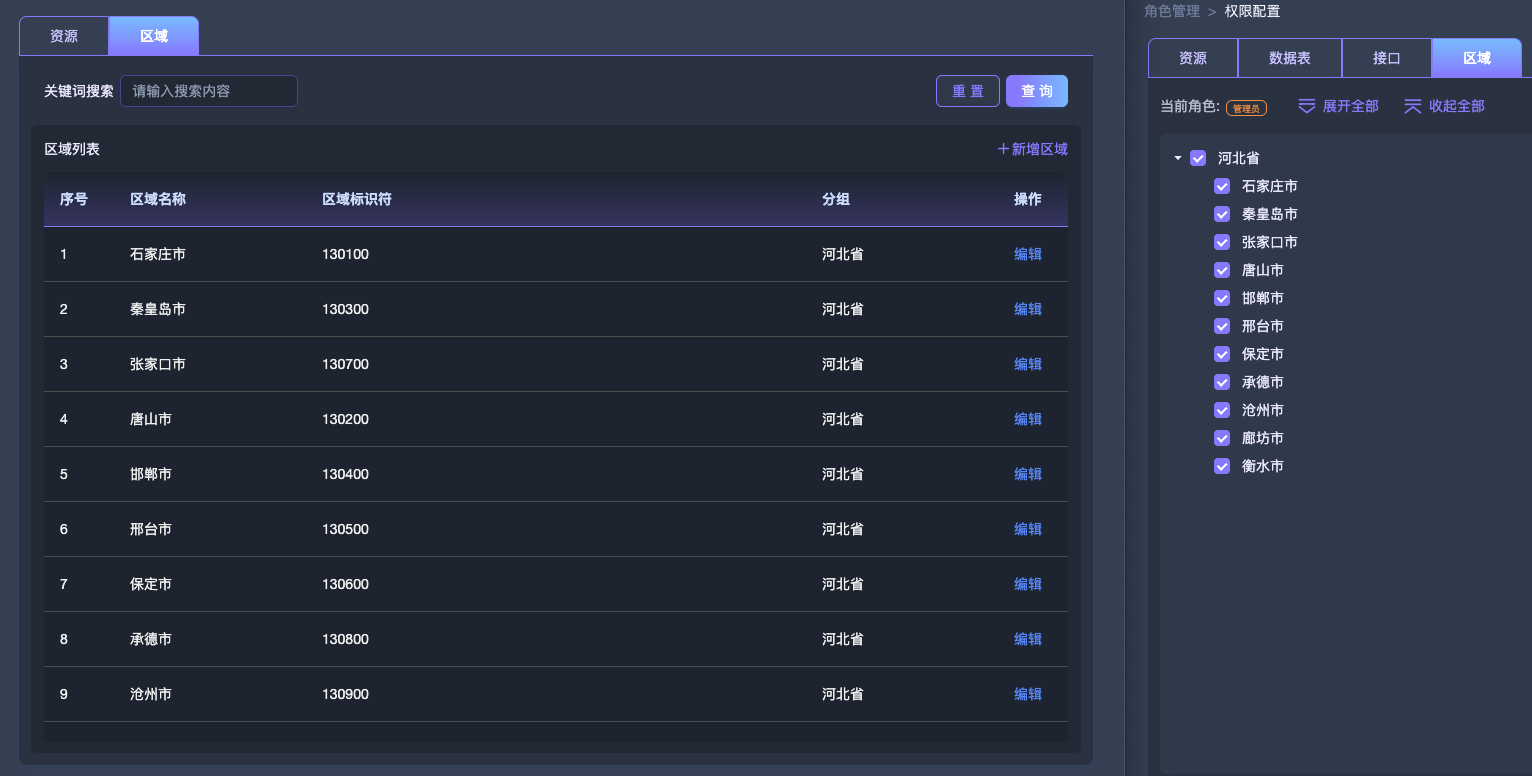
资源管理中除了管理资源类型为RESOURCE的资源外,也能添加自定义类型的资源,添加的规则和权限的控制同RESOURCE一样。比如添加资源类型为AREA的资源,表示区域。
systemStore.set(systemStoreNames.resourceStore, new ResourceStore({
resources: [
{
key: 'RESOURCE',
name: '资源',
},
{
key: 'AREA', // 资源类型:ResourceType
name: '区域', // 资源名称
allowedViewTypes: ['tree'], // 在权限配置中该资源展示的视图类型为树形
}
]
}));
使用外部资源数据
使用外部资源数据是指不在资源表内进行维护的资源,一般是项目特有情况。这时需要将资源数据通过datas参数传入ResourceStore。这种资源类型命名规则为EX_${string}。
// 水质项目中的外部资源,一般是在项目中获取到资源数据后,按照type IResourceItem类型组装。
const devices: IResourceItem[] = [
{
id: "K68220016", // 资源ID,设置为和identifier一样的
identifier: "K68220016", // 资源标识符
name: "K68220016", // 资源名称
tag: "江苏省/太湖", // 表示分组,如:所属省份/点位
path: "江苏省/太湖/K68220016", // 表示路径,规则为tag/id。在资源表中的资源,这个字段是添加资源时后端自动生成的,外部资源的话需要手动传入
type: "EX_DEVICE", // 资源类型
isAdmin: false // 是否仅超级管理员可用
},
{
id: "G02409568",
identifier: "G02409568",
name: "G02409568",
tag: "江苏省/太湖",
path: "江苏省/太湖/G02409568",
type: "EX_DEVICE",
isAdmin: false
},
{
id: "L43020758",
identifier: "L43020758",
name: "L43020758",
tag: "江苏省/太湖",
path: "江苏省/太湖/L43020758",
type: "EX_DEVICE",
isAdmin: false
}
]
// 在初始化用户和角色前,先初始化资源。因为用户和角色的权限配置中需用到这里的入参资源
systemStore.set(systemStoreNames.resourceStore, new ResourceStore({
resources: [
{
key: 'RESOURCE',
name: '资源',
},
{
key: 'AREA',
name: '区域',
allowedViewTypes: ['tree'],
},
{
key: 'EX_DEVICE',
name: '设备',
datas: devices,
allowedViewTypes: ['tree'],
}
]
}));
数据表权限中使用到的一些数据资源
1、全局单日查询量 DATA_TABLE_LIMIT_COUNT
2、条件模板库 DATA_TABLE_CONFIG




无评论