用户管理
用户管理中全部功能包括:用户的查询,增加单个用户,批量新增用户,编辑用户(编辑用户基本信息以及修改密码),删除用户,批量设置用户的角色,批量设置用户的部门,设置用户的权限。
只需要接入用户管理(不包括用户权限设置)
示例代码如下:
store文件
import { systemStore, systemStoreNames, UserManagementStore, RoleStore } from 'mlog-service';
systemStore.set(systemStoreNames.userManagementStore, new UserManagementStore({
showAuthConfig: false, // 不显示权限配置
}));
systemStore.set(systemStoreNames.roleStore, new RoleStore()); // 因为用户管理中的角色选择,使用的是RoleStore中的数据,所以这里也要初始化
tsx文件
import { systemStore, systemStoreNames, UserManagement } from 'mlog-service';
<UserManagement store={systemStore.get(systemStoreNames.userManagementStore)} />
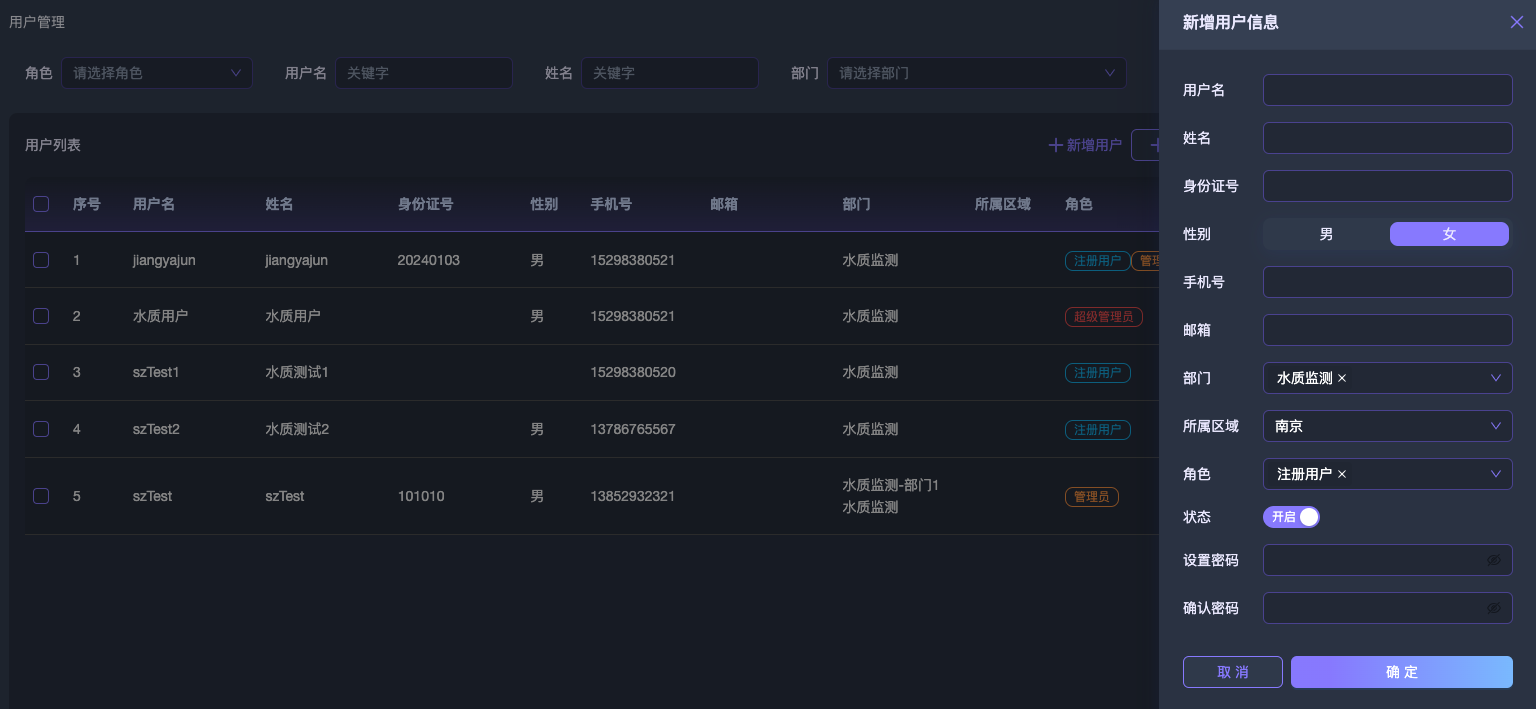
效果如下
筛选展示的用户信息
目前可配置显示与否的用户信息有下面这些,在初始化UserManagementStore时进行设置,因为默认是展示所有信息的,所以是配置不需要显示的字段。其中idcard和group所表示的中文含义可进行配置。
systemStore.set(systemStoreNames.userManagementStore, new UserManagementStore({
showUpdateUsersRoleBtn: false, // 不显示批量设置角色
showUpdateUsersDepartmentBtn: false, // 不显示批量设置部门
showBatchAddUserBtn: false, // 不显示批量新增用户
showName: false, // 不显示姓名
showSex: false, // 不显示性别
showPhone: false, // 不显示手机号
showEmail: false, // 不显示邮箱
showArea: false, // 不显示所属区域
showLock: false, // 不显示用户状态,新增一个用户后状态默认是开启的,添加这个可进行用户是否激活的设置
showIdcard: false, // 不显示身份信息
showAuthConfig: false, // 不显示权限配置
idcardLabel: '学号', // idcard的中文标签,默认为身份证号
groupLabel: '学院' // 部门的中文标签,默认为部门
}));
设置新增用户的默认信息
如果需要调整新增用户时的默认信息,可修改UserEditorStore.DefaultUserInfo这个静态变量,示例如下:
@computed
public get userManagementStore(): UserManagementStore {
return systemStore.get(systemStoreNames.userManagementStore);
}
public onViewAdd = () => {
when(() => defined(this.userManagementStore.departmentTreeSelectData), () => {
UserEditorStore.DefaultUserInfo = {
id: null,
name: null,
sex: '女',
phone: null,
email: null,
area: '南京',
groupIds: [this.userManagementStore.departmentTreeSelectData[0].value], // 默认部门为部门树中的第一个值
profileIds: ['default'],
lock: false,
idcard: null
}
})
}
批量导入用户
systemStore.set(systemStoreNames.userManagementStore, new UserManagementStore({
showBatchAddUserBtn: true, //显示批量新增用户,或者不设置,默认也是开启
}));
如果配置项中开启了批量导入用户,项目中需要做如下修改:
1、添加批量导入用户的模板文件,将mlog-service/public/data/批量导入用户模板.xlsx文件拷贝进项目的public/data中。
2、将mlog-service/public/libs中的xlsx文件夹拷贝至项目的public/libs中。
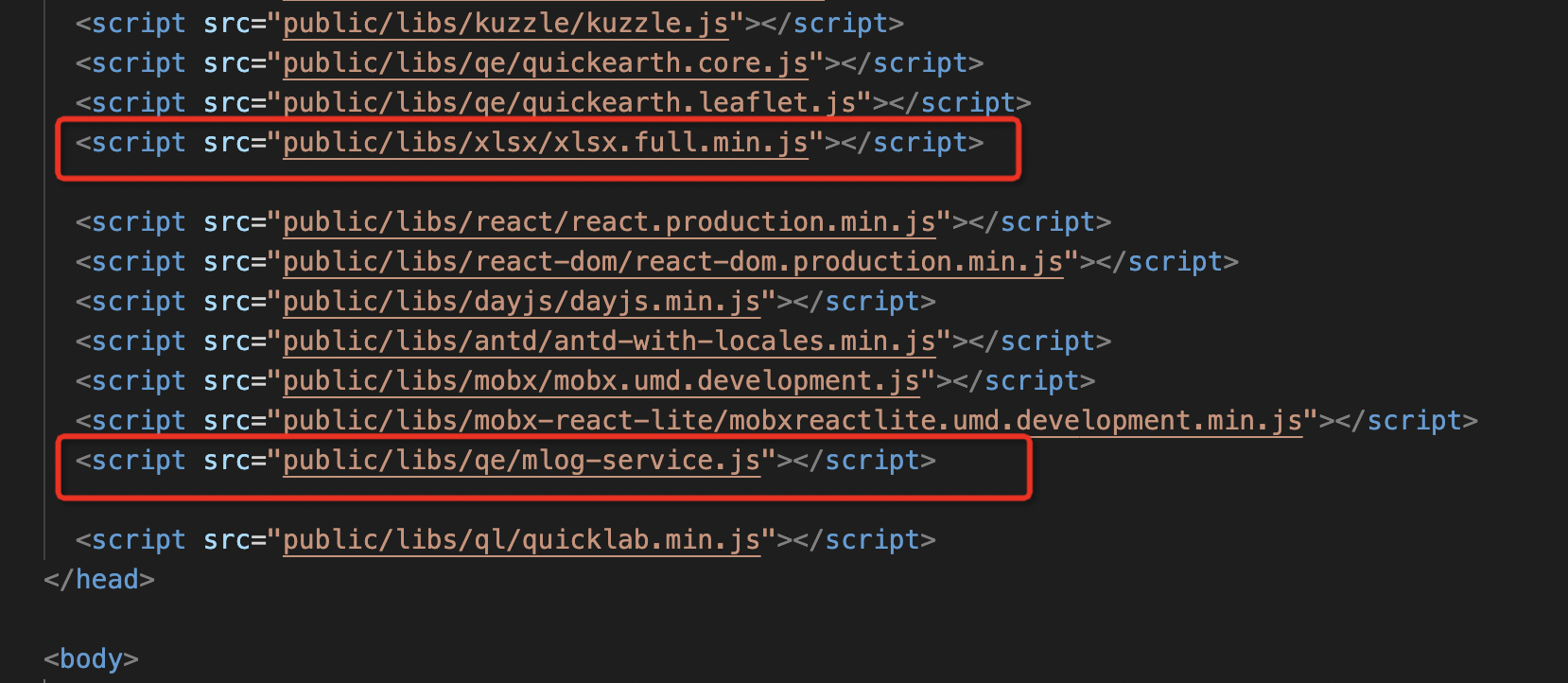
3、在index.html中添加引入,放在mlog-servie.js之前引入。
4、如果项目中install了xlsx这个包,需要在项目的webpack.config.js中将xlsx指定为external模式加载。

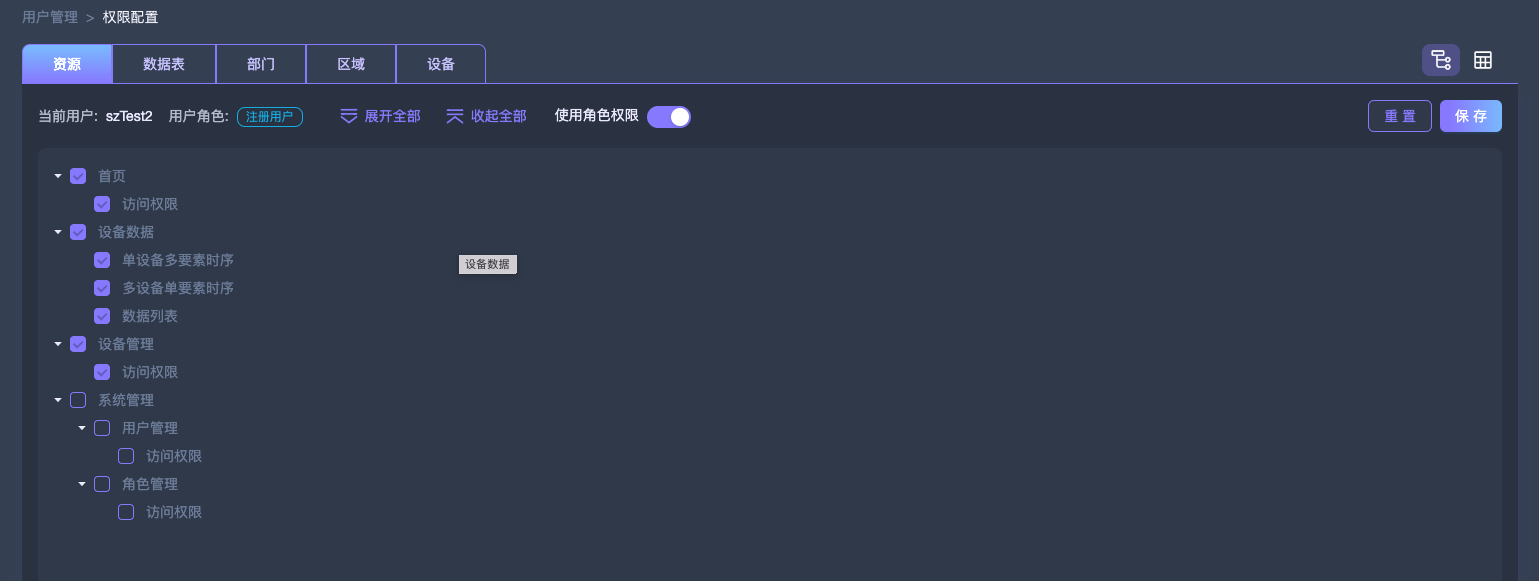
用户权限设置
用户管理中可进行用户权限配置,用户中可进行的权限配置的资源类型有如下这些,通过设置allowedResourceTypes参数控制展现哪些:
- TABLE(业务表:一般是项目中涉及到的业务表,业务表不作为资源的一种来处理的原因是,避免单独配置诸多的业务表资源,可直接同步kuzzle中该项目下的所有表)
- DEPART(部门:表示用户可对哪些部门的用户具有编辑权限)
- RESOURCE(资源:对用户配置的内容做权限控制,比如界面上需要做权限控制的一些页面,组件或者按钮)
- DATA_TABLE(数据表:业务表外,需要单独进行权限设置的数据表。比如公司的站点数据,格点数据等)
- 自定义资源类型,类型命名规则为string(同资源类型,一般是在RESOURCE不够使用的情况下,需要扩展的其余分类的资源)
- 使用外部资源数据,类型命名规则为`EX_${string}`(外部资源表示无需用户配置,是项目中特有的一些需要做权限配置的数据,将特有数据传入进来做权限控制)
所以在需要展示用户权限配置时,进行如下操作:
1、根据上面情况看是否需要初始化ResourceStore,如果需要,则在初始化UserManagementStore前先初始化ResourceStore,具体见资源管理。
2、初始化UserManagementStore,并注意下面三个参数的设置:
- showAuthConfig:需要设置showAuthConfig为true,或者不配置showAuthConfig,因为默认是显示用户权限配置的。
- allowedResourceTypes:表示需要配置的资源类型,这里可配置的项就是上面列出的可配置项。该参数类型为:('RESOURCE' | 'TABLE' | 'DEPART' | 'AREA' | (`EX_${string}`))[]。
- showUseRoleConfig:表示在权限配置中是否展示使用角色权限的开关,默认显示。也就是用户可通过这个使用角色权限来让用户权限与它所属角色权限保持一致。
store文件
import { systemStore, systemStoreNames, SystemBreadcrumbStore, UserManagementStore, ResourceStore } from 'mlog-service';
systemStore.set(systemStoreNames.resourceStore, new ResourceStore({
resources: [
{
key: 'RESOURCE',
name: '资源',
},
{
key: 'AREA', // 自定义资源类型
name: '区域',
},
{
key: 'EX_DEVICE', // 使用外部资源数据
name: '设备',
datas: devices,
allowedViewTypes: ['tree'],
}
]
}));
systemStore.set(systemStoreNames.userManagementStore, new UserManagementStore({
showAuthConfig: true, // 展示权限配置的页面,或者不配置该项,默认会展示
allowedResourceTypes: ['RESOURCE', 'TABLE', 'DEPART', 'AREA', 'EX_DEVICE'], // 允许配置的资源类型,排列的顺序就是页面上tab的顺序
showUseRoleConfig: true, // 展示使用角色选项的开关,或者不配置该项,默认会展示
...
}));
tsx文件
import React from 'react';
import { Breadcrumb } from 'antd';
import { systemStore, systemStoreNames, UserManagement } from 'mlog-service';
return (
<>
<Breadcrumb
separator='>'
items={systemStore.get(systemStoreNames.userManagementStore).systemBreadcrumbStore?.lists}
itemRender={(item: any) => {
return <span style={{ cursor: 'pointer' }} onClick={() => systemStore.get(systemStoreNames.userManagementStore).systemBreadcrumbStore.setClickItem(item.title)}>{item.title}</span>;
}}
/>
<UserManagement store={systemStore.get(systemStoreNames.userManagementStore)} />
</>
)





无评论